このステップでは、ワードプレスサイトを構成するテーマディレクトリ(フォルダ)を作成します。(ディレクトリ=フォルダ)
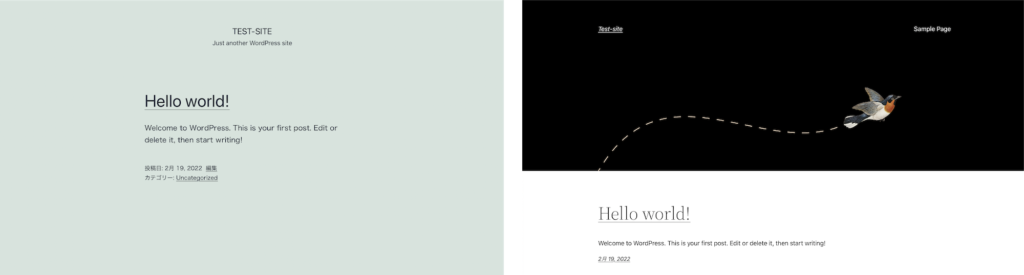
はじめに、テーマを作ることの意味を知って欲しいので、以下の画像をご覧ください。

一見すると全く別のサイトに見えますが、実は中身は同じです。
この見た目を簡単に変えることができる機能が「テーマ」と呼ばれるパーツです。
テーマを別のものに例えると、着せ替え人形のようなイメージでしょうか。
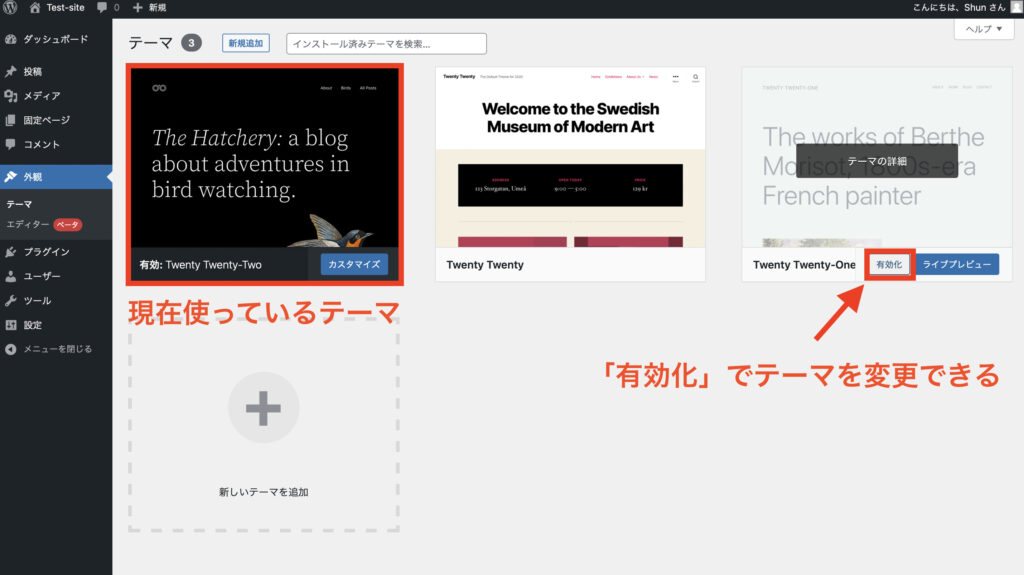
使いたいテーマを有効化をすると、記事の内容は同じでもデザインが変わります。
ものすごくカンタンですね。

そう、今から作るのがこの「テーマ」です。
テーマを構成するパーツを入れる箱を『テーマディレクトリ(フォルダ)』と呼んだりしますが、以降は『テーマ』と呼びます。
始める前に、以下のソフトを起動してください。
ローカル環境で開発する際は必須になります。
・Local
・テキストエディタ(VScodeなど)
それでは、自分のテーマを作っていきましょう。
目次
テキストエディタでサイトを開く
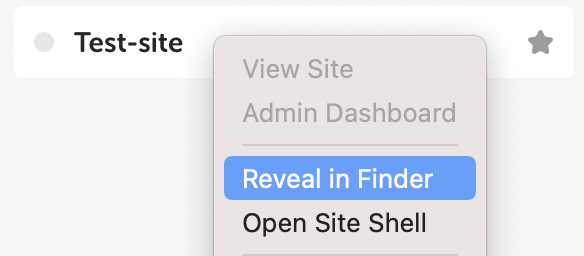
まずは、Localの画面から作ったサイトの名前を右クリック(トラックパッドなら二本指タッチ)してください。

メニューが開きますので、その中から「Reveal in Finder」をクリックします。
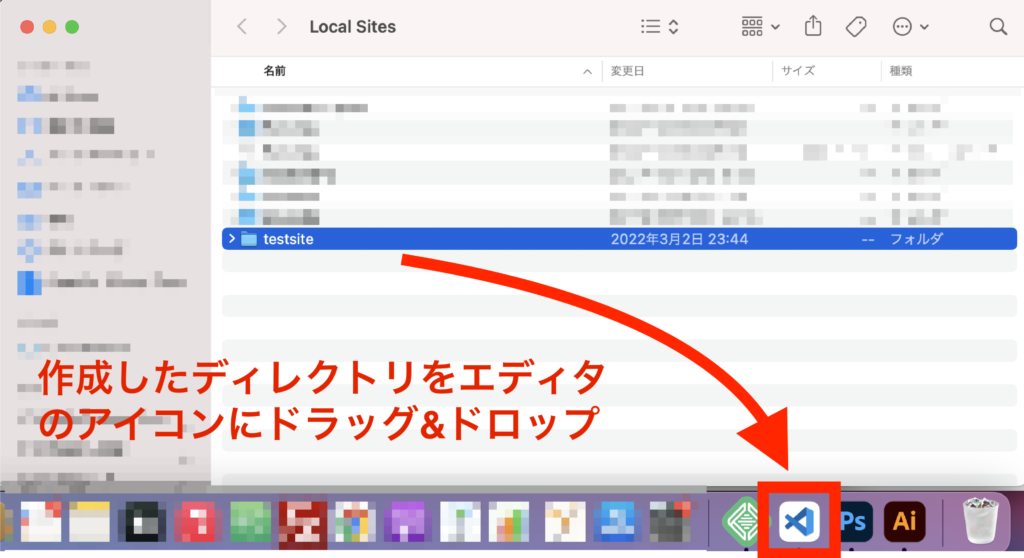
すると、LocalSitedというウィンドウが出て先ほど作成したサイト名のディレクトリ(フォルダ)が入っていることが確認できるかと思います。
このディレクトリをテキストエディタのアイコンにドラッグ&ドロップして、ディレクトリを開いてください。

自分のテーマディレクトリを作る
いよいよ自分のテーマを作ります。
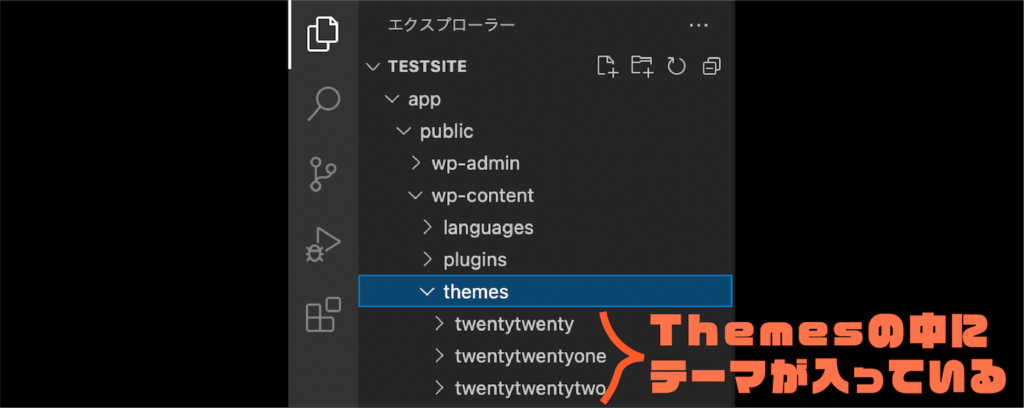
テーマは「themes」というディレクトリの中に入っていますので、その中に作成しましょう。
以下の順で開いていってください。
TESTSITE/app/public/wp-content/themes

themesを開くと、冒頭でも見た3つのテーマのディレクトリが入っていることがわかります。
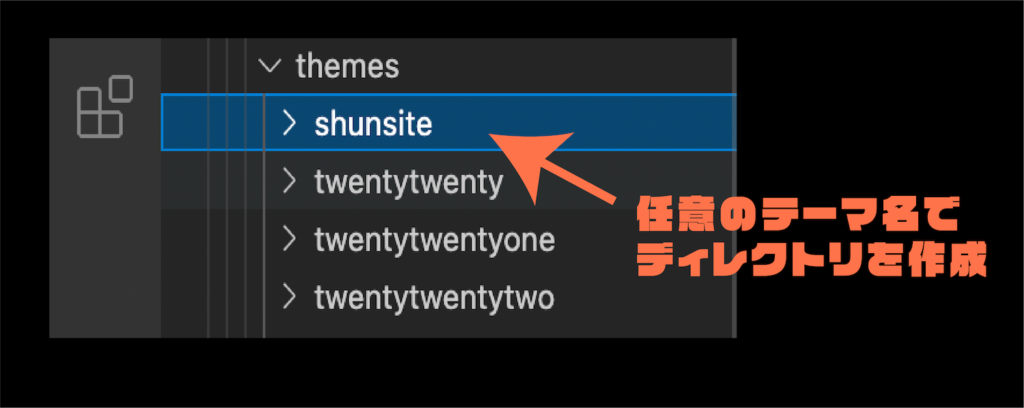
この中に任意の名前でテーマを作ります。

今回は「shunsite」という名前でディレクトリを作成しました。
テーマを構成するために最低限必要なファイルを追加する
次は、テーマがワードプレスに認識されるために
最低限必要なファイルをshunsiteの中に作成します。
実は、ディレクトリを作成しただけではちゃんとしたテーマとして認識されないのです。
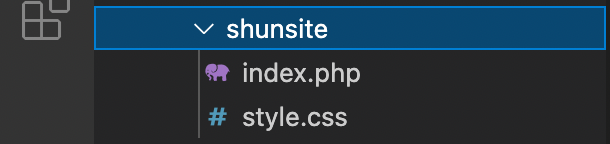
ワードプレスのテーマとして正確に認識させるには、以下の2つのファイルが必要です。
・index.php
・style.css
こちらのファイルを、先ほど作成したshunsiteの中に、作成してください。
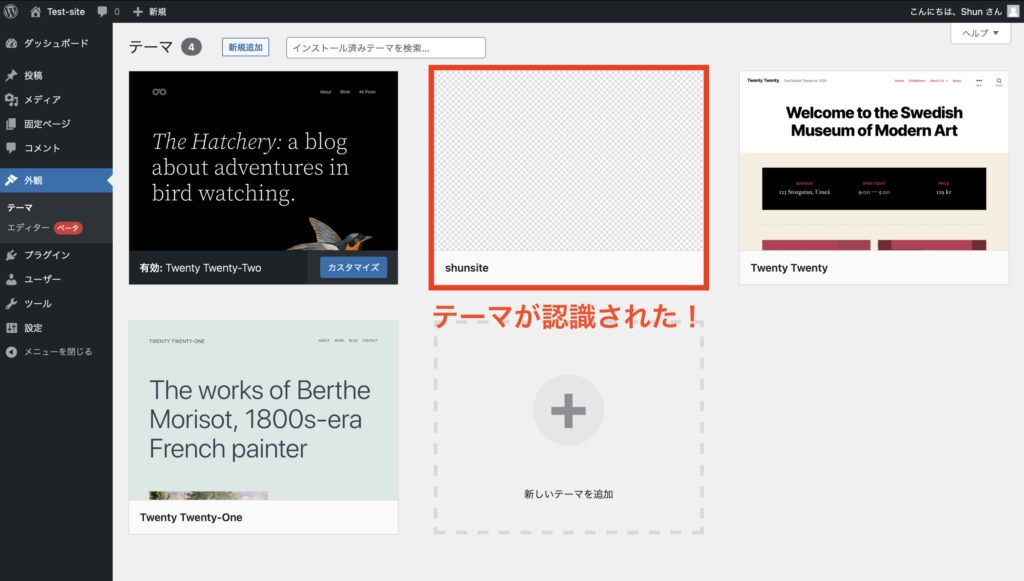
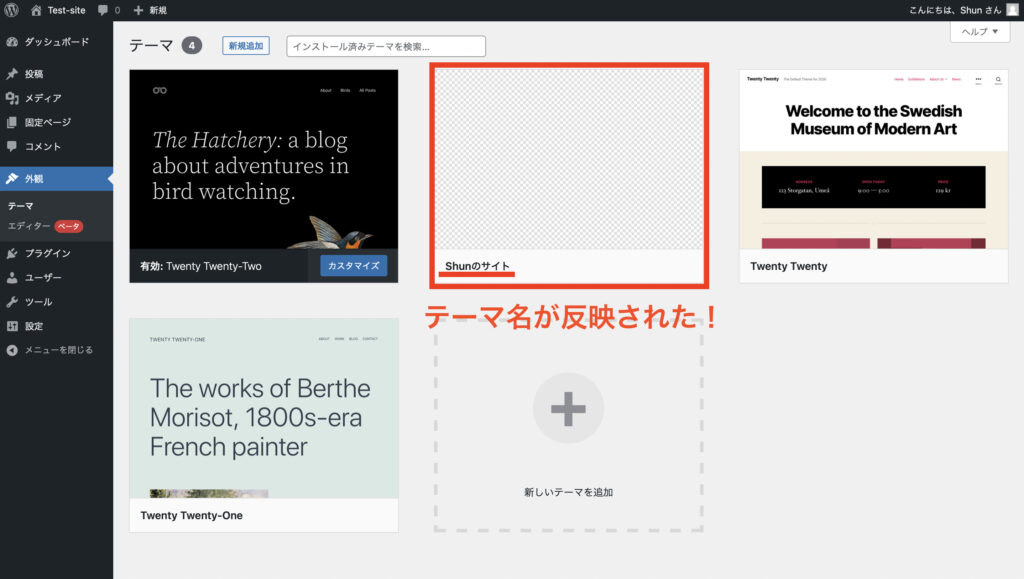
すると、ワードプレス管理画面のテーマ一覧に「shunsite」が表示されています。


style.cssはそのままでも機能はしますが…。
最低限記述してねという項目がありますので書いていきましょう。
以下のコードをコピーして、style.cssの最上部に貼り付けてください。
/*
Theme Name: Shunのサイト
*/
「Theme Name」は自分のテーマの名前です。
ここに入力した文字列が、テーマ一覧の表示名にも反映されます。

他にも記述できる項目がありますが、それは別記事で取り上げることにします。
これで、最低限必要なテーマの形が整いました。
次のステップでは、テーマを有効化して表示してみます。
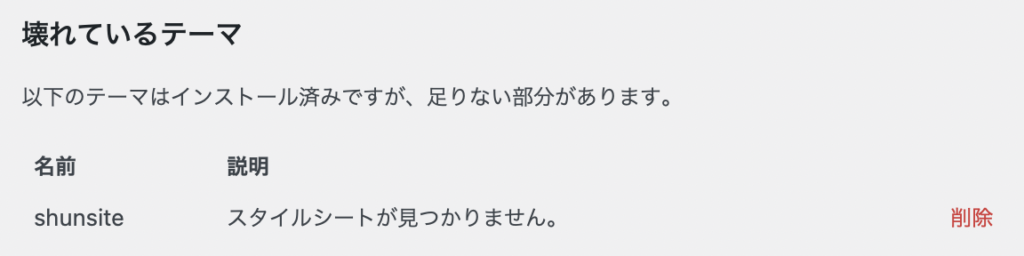
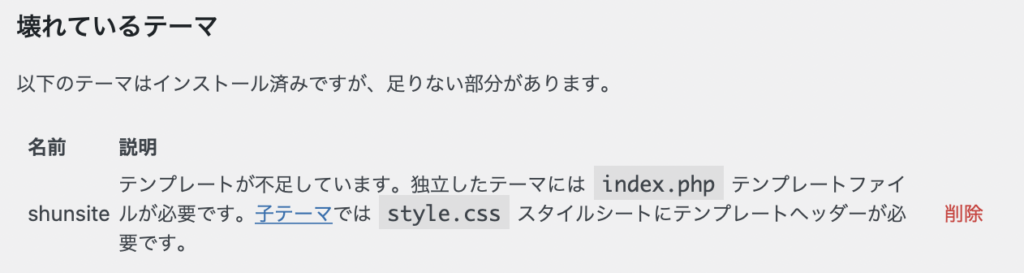
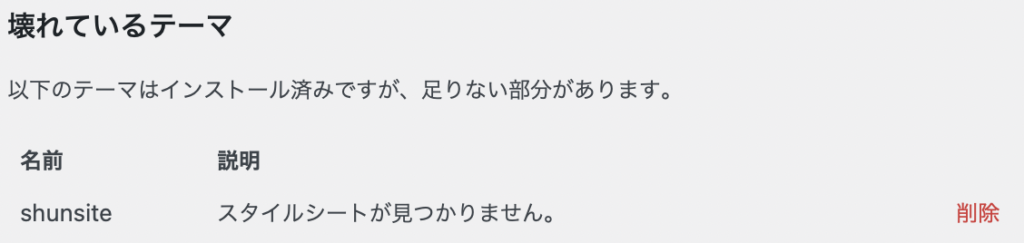
※index.phpとstyle.css、二つのファイルを作らなくてもワードプレスは認識しようとしてくれますが、テーマとしてきちんと表示されません↓
>>ファイルが何もない場合

>>index.phpだけがない場合

>>style.cssだけがない場合

どのように表示されるか確認してみよう
真っ白なままだとわかりづらいので、試しに以下のコードを入力してみてください。
<p>これはindex.phpですぜ</p>
すると、このように表示されます。
index.phpに入力した内容が反映されていますね。

以上がワードプレスのテーマディレクトリの作成方法です。
HTML/CSSについて勉強されている方は、すぐにイメージ出来たのではないでしょうか?
この後のステップでは、ワードプレスサイトを作る際に必須の「パーツ」の考え方について見ていきます。
【次のステップ】4.必要なファイルを作成しよう(準備中)