こんにちは〜d( ̄  ̄)
元消防士で、現在はWEB制作をしたりしているたこ閣下です!
WEBサイト制作を学んで
・自分のホームページを持ちたい…
・なんとな〜く興味がある
・案件を獲得して稼げるようになりたい!
という方の参考になれればと思い、
「初心者から自分のWEBサイトを作ってネット上に公開する」
までをシリーズでお伝えします!
今回は、「準備編」です。
WEBサイトの構造や基本的な知識は、次回の記事で説明していきます。
(準備ができないと動けるものも動けないので)
目次
WEBサイトを作る上で必要なもの
・テキストエディタ
・FTPソフト
・サーバー(自分のWEBサイトを置く土地の様なもの)
・ドメイン(自分のWEBサイトを置く土地につける住所のようなもの)
この4点があれば、自分で作る→ネット上に公開まではカンタンにできます。
ただ、サーバーやドメインはサイトを公開する直前に学んでも良いかと思いますので今回は説明を割愛させていただきます^^;
テキストエディタとは
テキストエディタとは、その名の通りテキストを編集するアプリのこと。
Windowsに「メモ帳」というアプリが付いていますが、実はあれもテキストエディタなんです(^_^)
ただ、実際にコードを書き込んでいくとなると、メモ帳以外のテキストエディタを使用した方が効率が格段に変わります。
このテキストエディタにサイトを見た目を構成する「HTML」「CSS」などを打ち込んでいくんですね_φ( ̄ー ̄ )
今回は、私も使用している
「Atom」というテキストエディタをインストールしてみましょう。(公式サイトからインストール出来ます)

こちらのAtomですが、
Mac(OS 10.7以降) / Windows(Win10対応) / Linux
に対応しており、なおかつおしゃれで使い勝手も良いと評判のテキストエディタです。
FTPソフトとは
FTPソフトとは、めちゃくちゃカンタンに言うと
「WEBサイトを構成する材料(ファイルや画像など)をネット上の土地(サーバー)に送る」
ためのソフトですね!
「何言ってるかわかんない…」と言う方、使ってみるとすぐに分かってきますので安心してくださいね(^ω^)説明下手でごめんなさい
何はともあれ、とりあえずインストールしておきましょう(ぇ
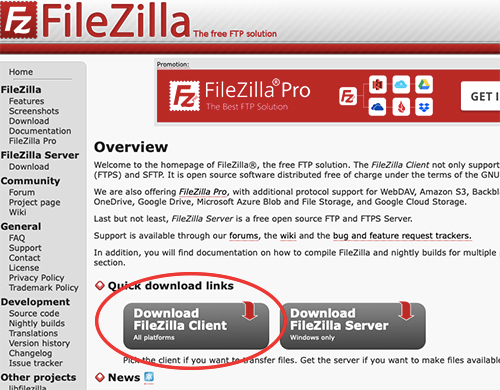
1.公式サイトへアクセスし、「Download FileZilla Client」をクリックします。

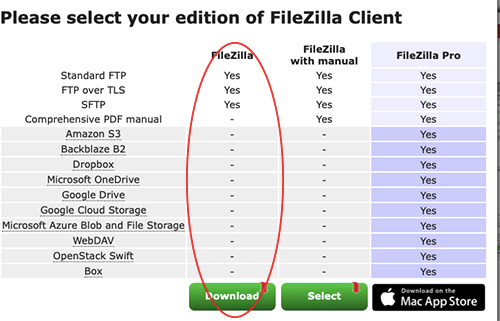
2.FileZillaをDownloadします。

クリック後は流れに沿ってダウンロードを進めれば問題ないかとd( ̄  ̄)
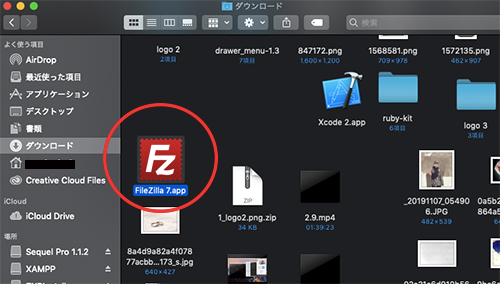
インストールが済むと、以下のようにダウンロードフォルダに「FileZilla.app」が置かれていることが確認できるかと思います。

終わりに
今回は、WEBサイトを作っていく上での「最低限」必要な物を準備しましたね!
次回からは、いよいよ本格的にWEBサイトの制作に入っていきたいと思います。
初心者からWEBサイト制作が出来るようになるために!
頑張っていきましょう。
それでは