
ワードプレスでのWEBサイト制作を行う場合、いきなりユーザーのレンタルサーバー上に作るのではなく、自分のパソコンの中でワードプレスが動く環境を構築します。
誰にも見られる心配のないローカルな開発環境をセッティングして、そこで制作を行っていくということです。
「本番環境」→ あなたの借りたレンタルサーバー
「開発環境」→ 今回、Localというソフトを使って作る。
※「ローカル環境」などとも呼ぶ
開発環境をつくる方法はいくつかありますが…。
今回はもっとも手軽な「Local」というWordPress専用の環境構築ソフトを使っていきましょう。
目次
Localのインストール方法
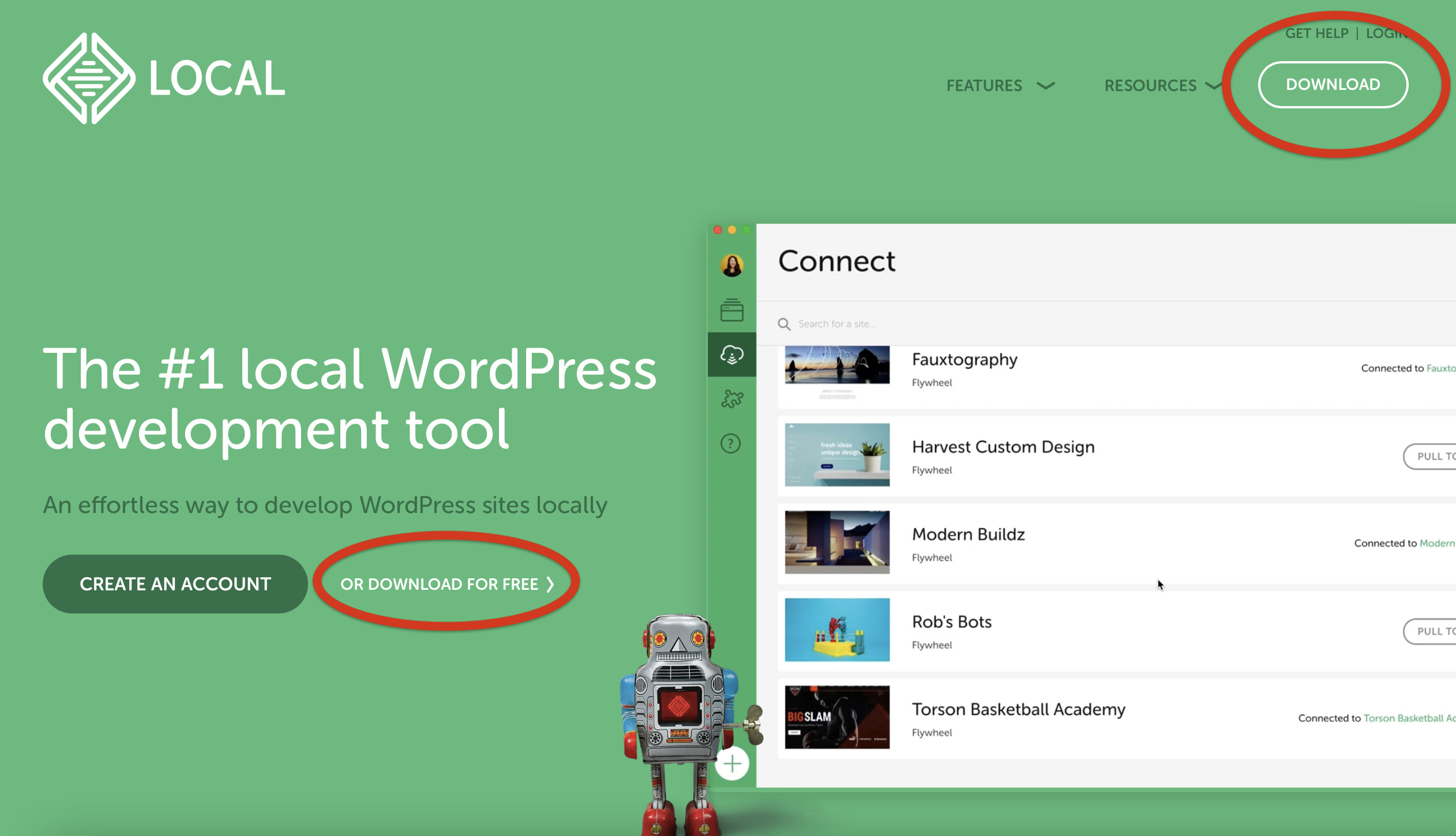
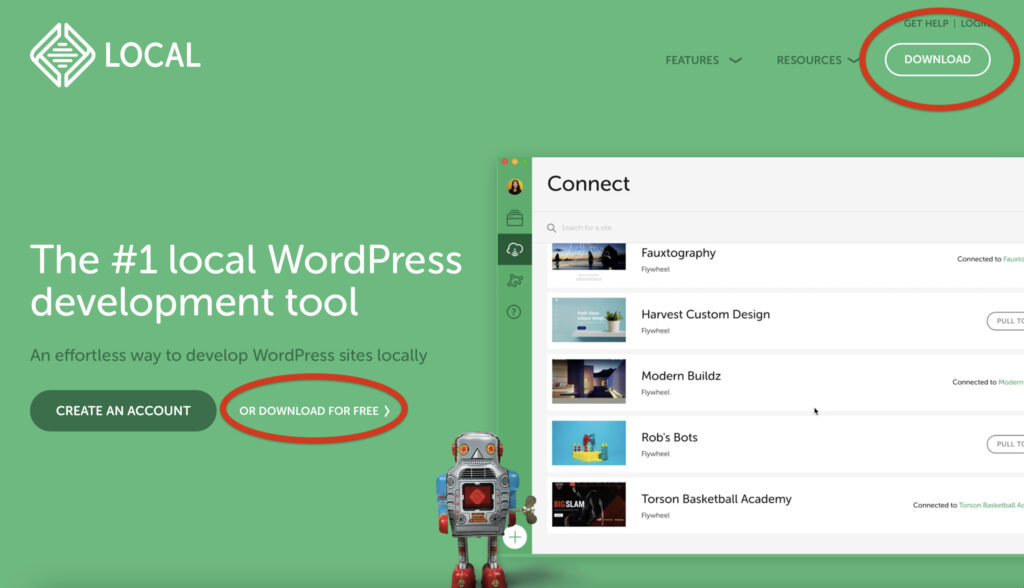
Localは以下の公式サイトからダウンロードできます。

右上の「DownLoad」ボタンか、真ん中の「OR DOWNLOAD FOR FREE」をクリックします。
※「GET STARTED」は有料バージョンになります。

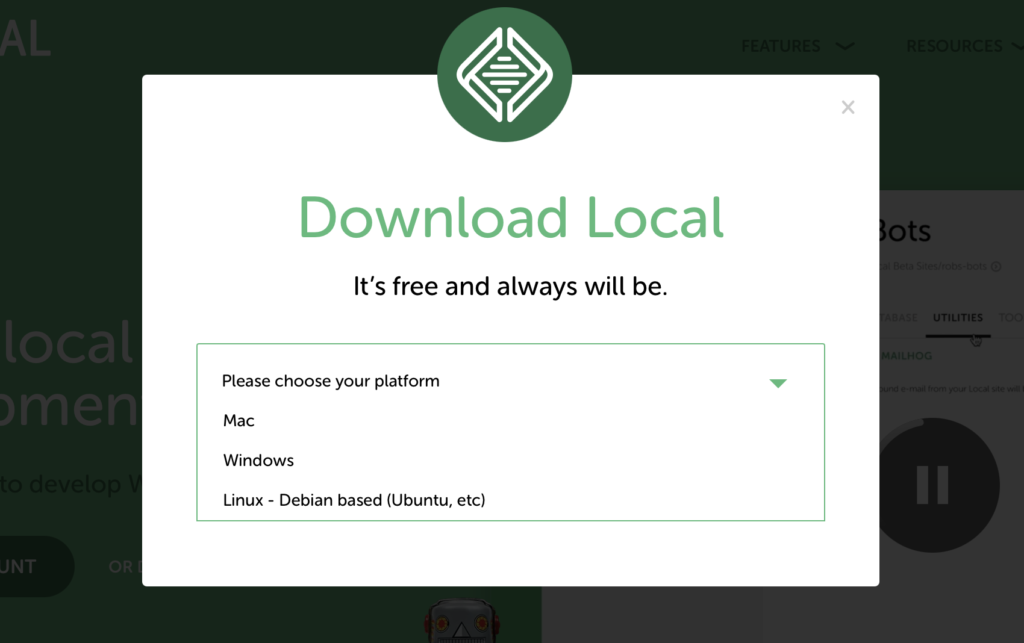
自分の使っているOSを選んでください。
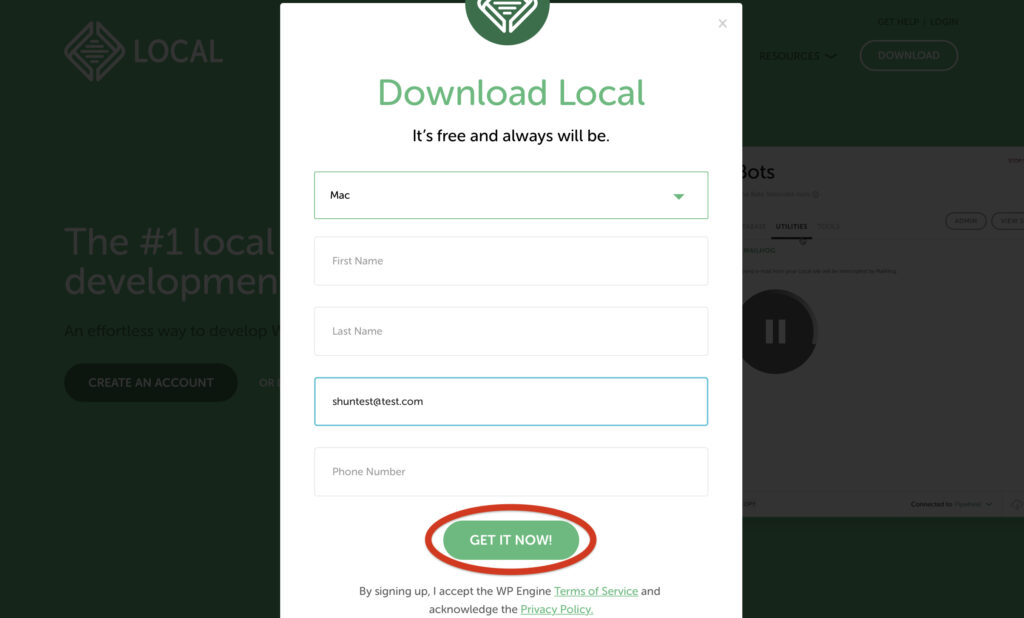
OSをクリックすると、次の入力項目に移ります。

必須項目は「Work Email」のみです。
とりあえず普段使っているメールアドレスを入力して「GET IT DOWN」をクリックしましょう。

すると、ダウンロードが始まったよ!というウィンドウが出ます。
ダウンロードが完了したら、いよいよ設定をしていきます。
Localの設定方法
ダウンロードされたフォルダをダブルクリックして起動しましょう。
ここからは、MacとWindowsそれぞれの設定方法を見ていきます。
MACの場合

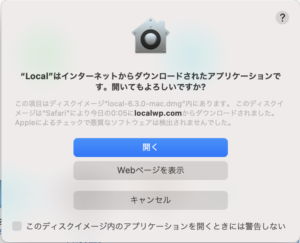
「開いても良いですか?」という警告が出るので、「開く」をクリックしましょう。

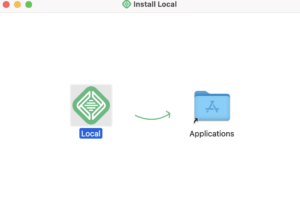
Applicationsフォルダにドラッグ&ドロップすると追加されます。

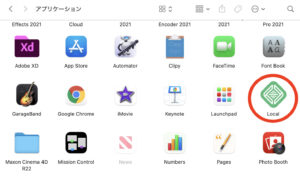
アプリケーションに追加されたLocalをダブルクリックすると起動します。
Windowsの場合

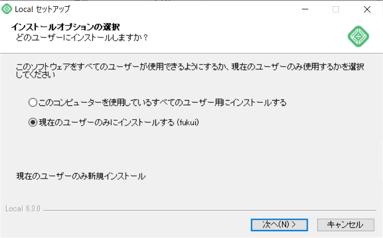
セットアップ画面が出るので「次へ」をクリックします。
※「現在のユーザーのみにインストールする」にチェックが入っていればOK。

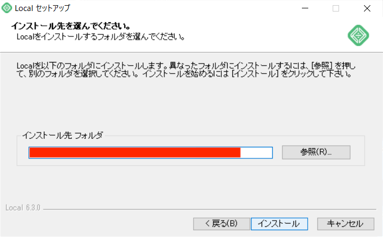
インストール先フォルダを選んだら、「インストール」をクリックしてインストールしましょう

「完了」を押したら起動します。

ダウンロードしたLocalをダブルクリックして、開きましょう。
LocalでWordPressサイトを立ち上げる
いよいよ、WordPressサイトを立ち上げます。

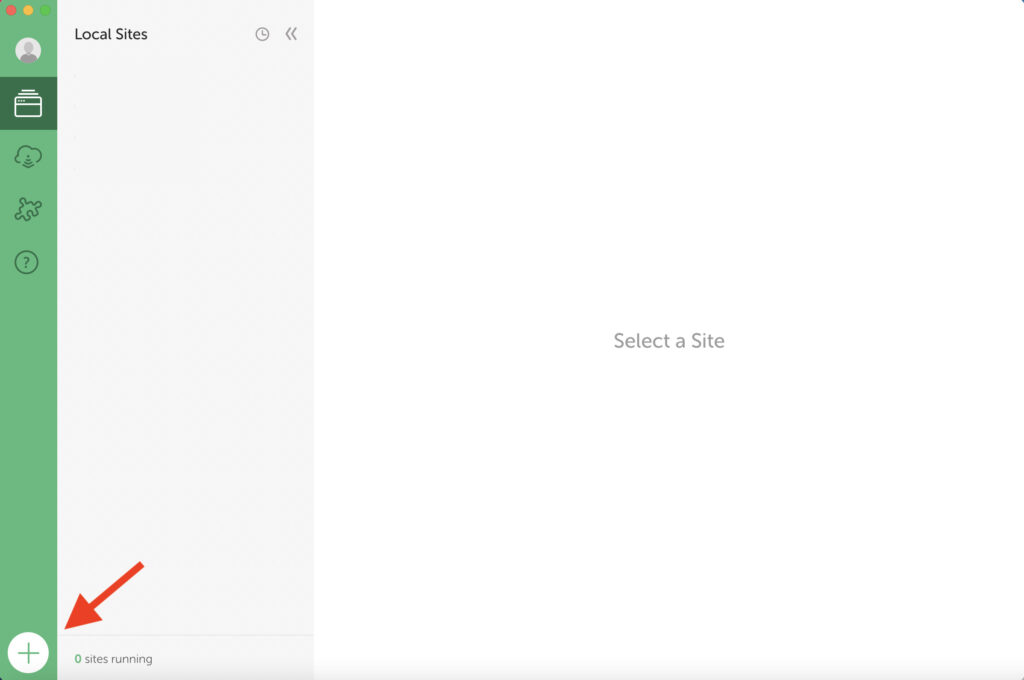
Localのソフトの左下にある「+」マークをクリックします。

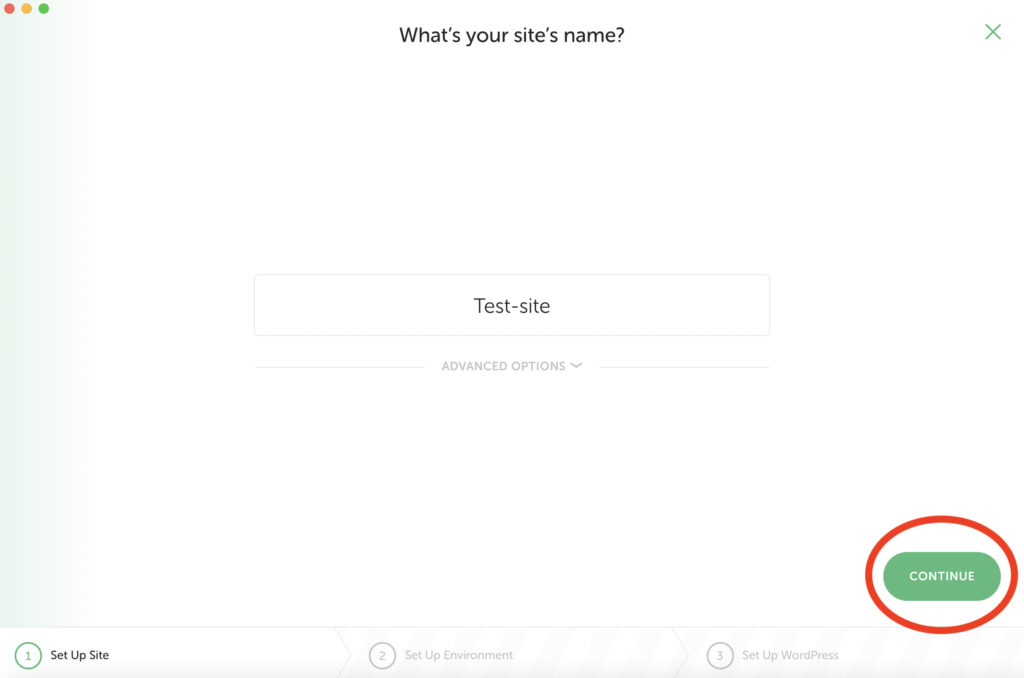
サイトの名前を決めて、右下の「CONTINU」をクリック。
ここでは「Test-site」にします。

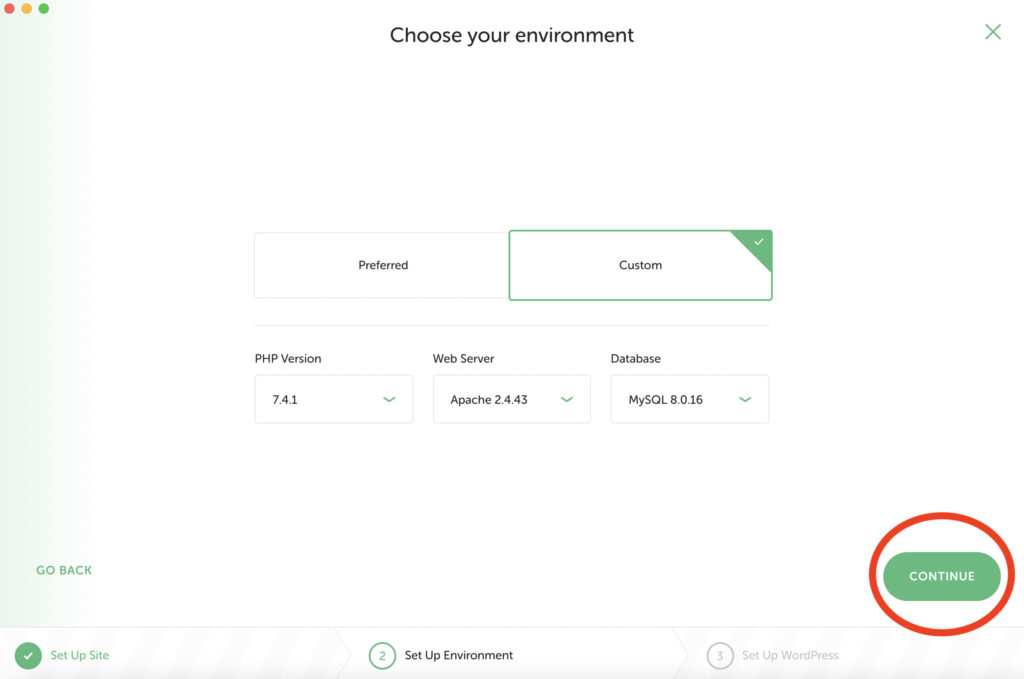
Customを選択し、PHPバージョンとDatabaseを最新にして、WebserverはApacheにします。
選択したら「Continue」をクリック。

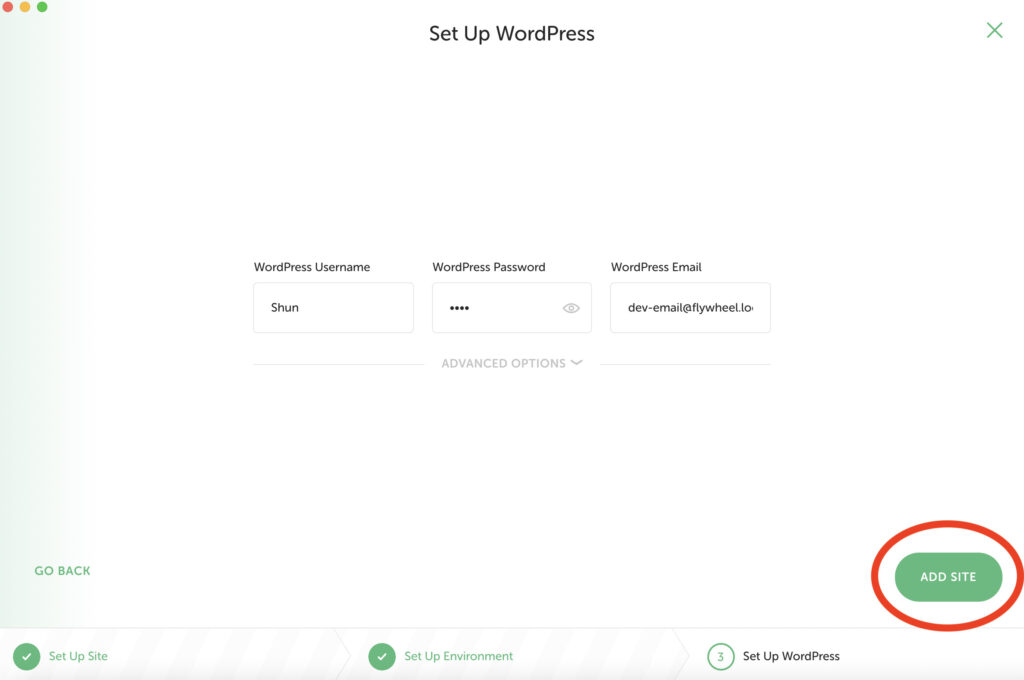
ワードプレスの管理画面にログインする際に必要な情報を入力します。
自分の好きな文字列で良いですが、WordPress Emailだけは最初から入力されています。
WordPressUsername:ログイン時のID
WordPressPassword:ログイン時のパスワード
WordPressEmail:ワードプレス管理者のメールアドレス
必要箇所を入力したら、「Add Site」をクリック。
これでローカル環境でWordPressがセットアップされました!
Localの基本的な使い方

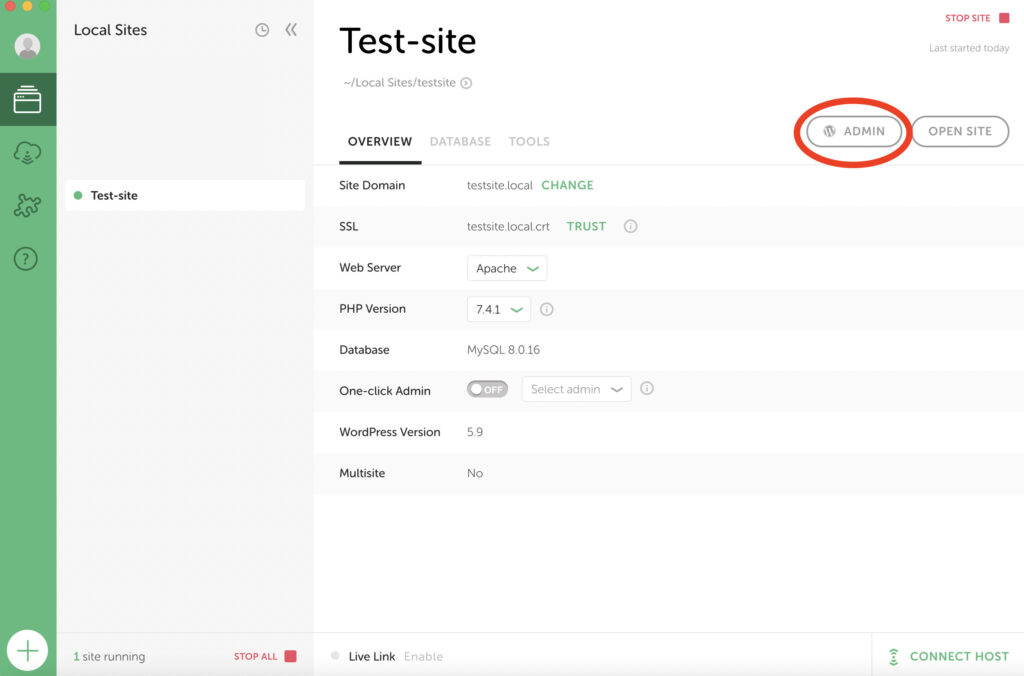
「Admin」をクリックする。

ワードプレスのログイン画面が表示されます。
設定したIDとパスワードを入力してログイン。

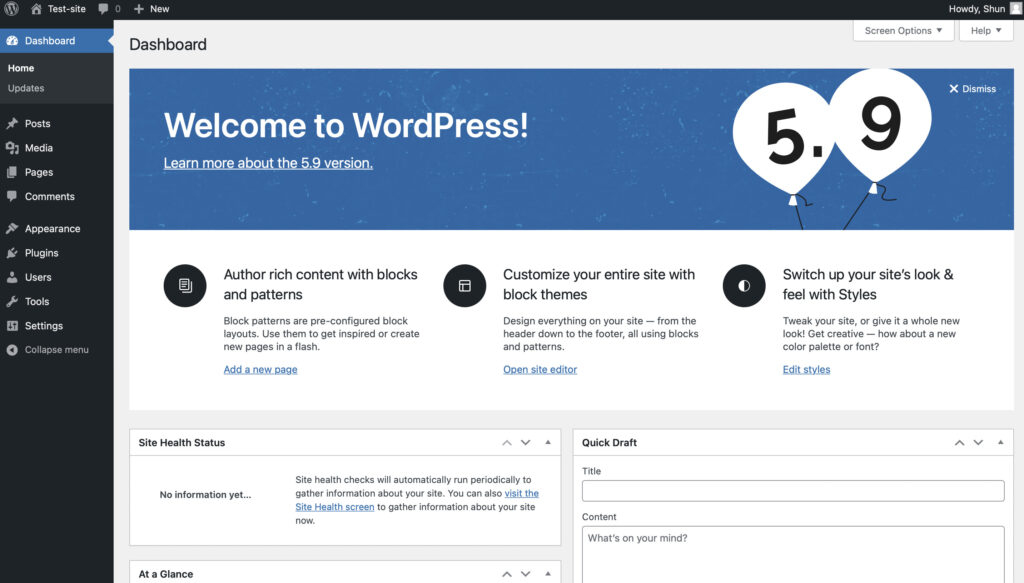
ワードプレスの管理画面(ダッシュボード)が開きます。

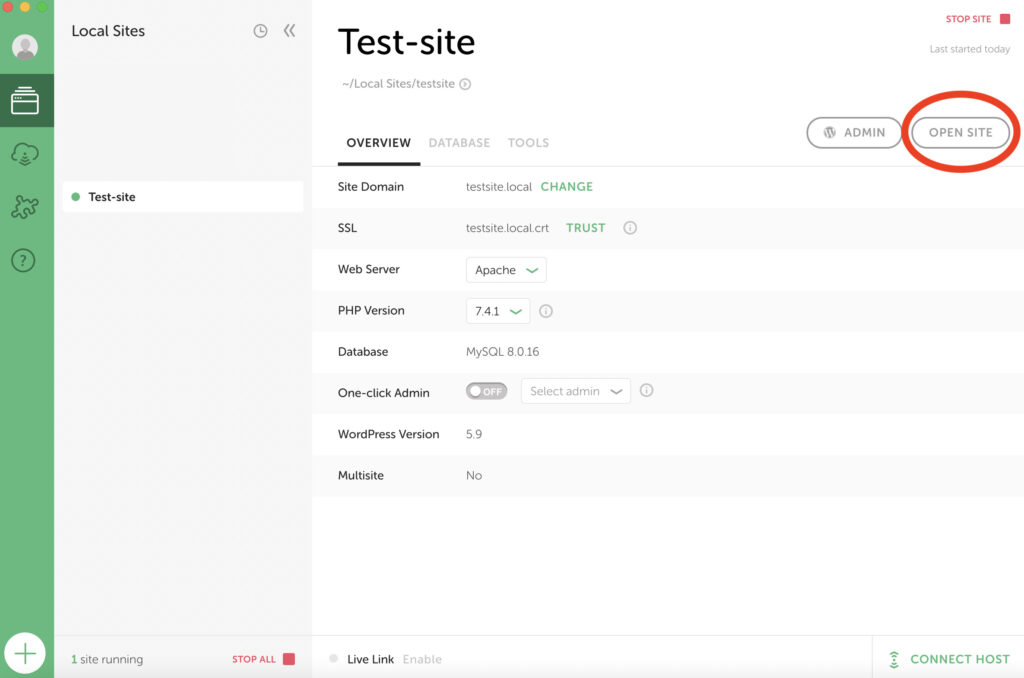
「OPEN SITE」をクリックする。

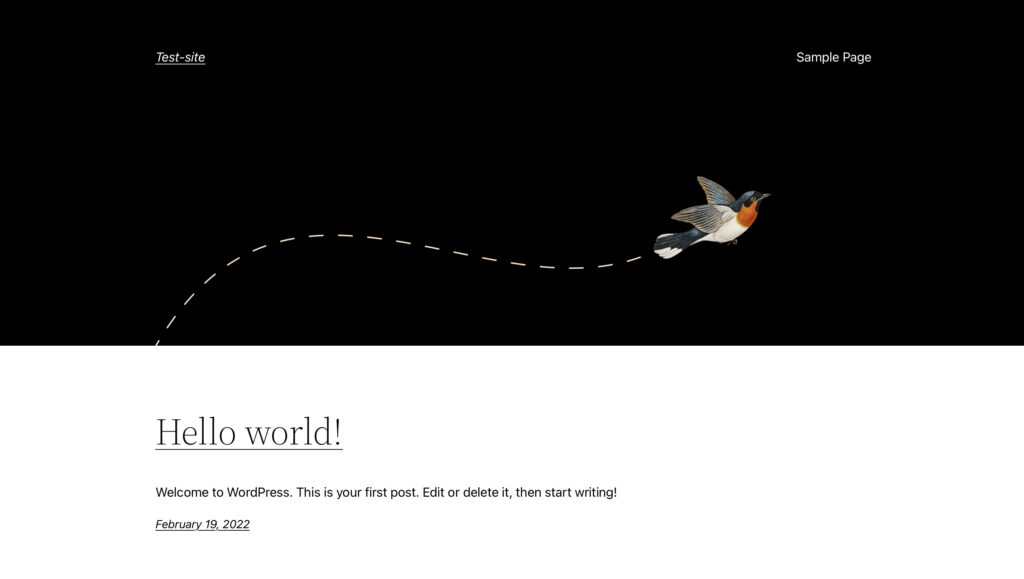
すると、立ち上げたワードプレスサイトがブラウザで確認できます。
WordPressの初期設定をする
本格的な開発に入る前に、ワードプレスの初期設定をしましょう。
日本語表記に変更する
インストールしたてのWordPressの管理画面(ダッシュボード)は英語表記です。
そのまま使えるなら良いですが、日本語の方が良い方は日本語表記に変えましょう。

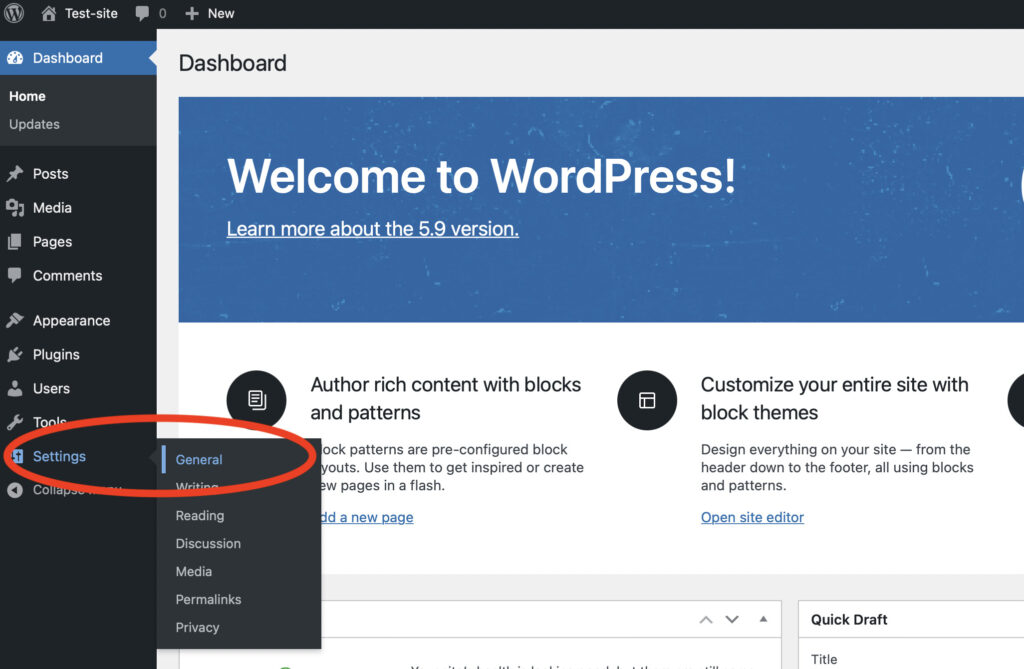
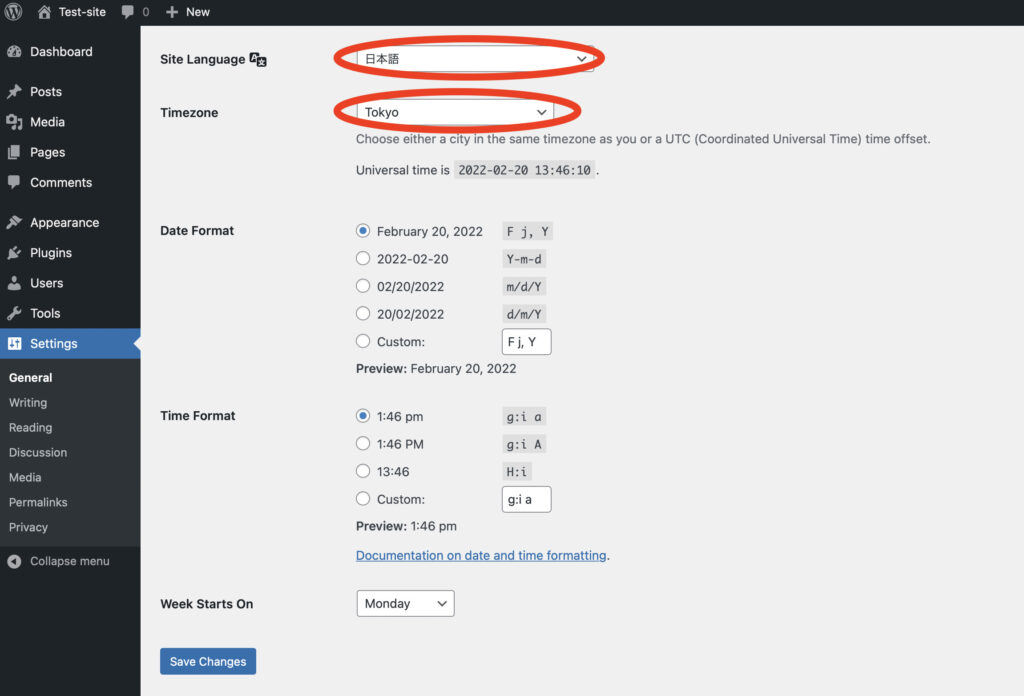
「Setting」→「General」をクリックする

「Site Language」の中から「日本語」を選びます。
ついでに「Time zone」も「Tokyo」に変えて、画面下の方にある「Save change」をクリック。

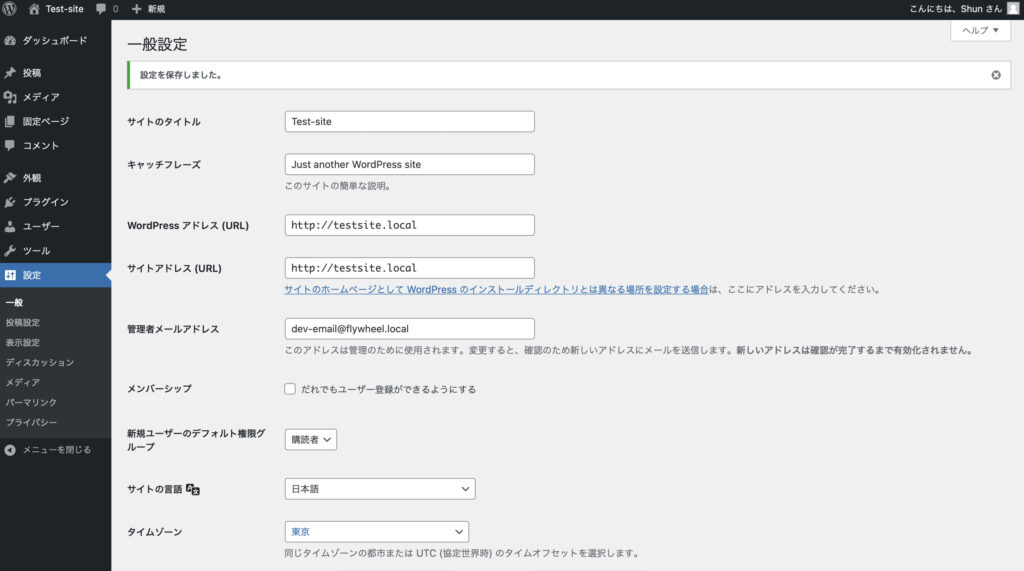
すると、このように日本語表記に変わります!
プラグイン『Multibyte』を導入する
WordPressは基本的に英語対応のため、日本語を使うと文字化けなどの不具合が発生することがあります。
MultiByteというプラグインを設定して、日本語と英語の違いによる不具合を防ぎましょう。

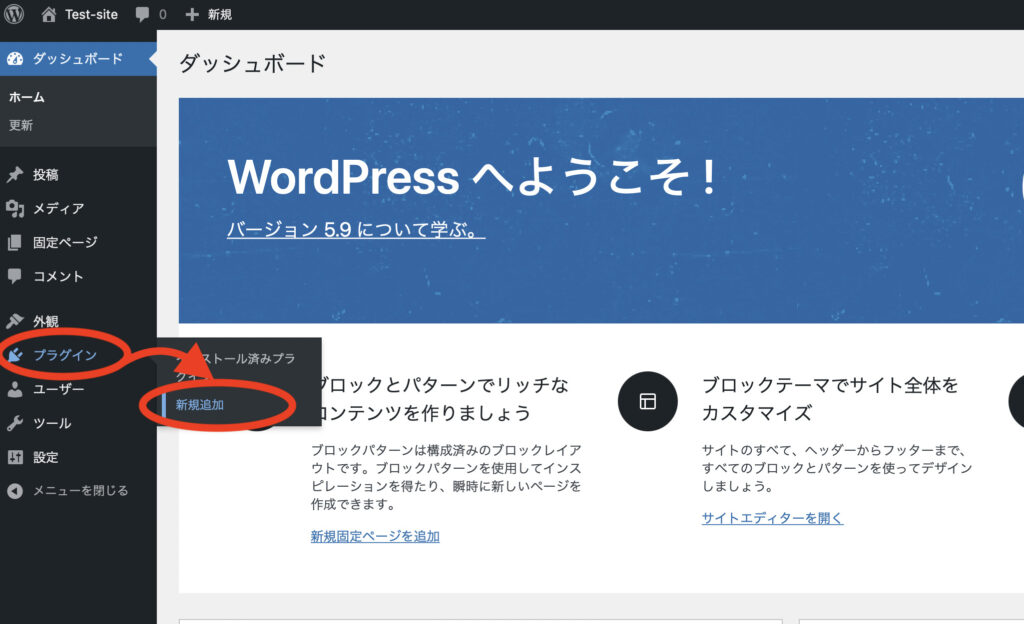
「プラグイン」→「新規追加」を選びます。

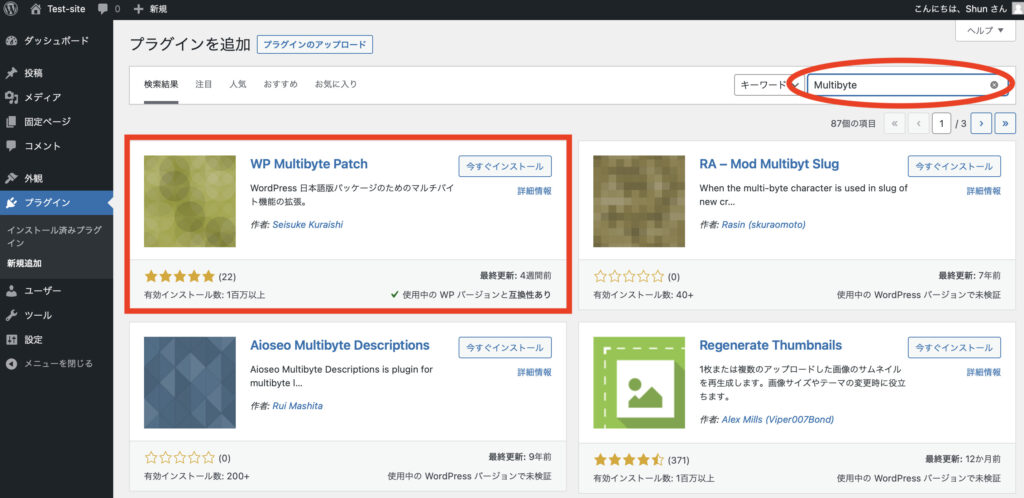
プラグインの検索窓に「Multibyte」と入れれば、このように出てきますので、インストールをクリック。

インストールが終わったら、「有効化」をクリック。これで設定完了です。