
このステップでは、ワードプレスサイトの構成ファイルを作成します。
と、その前におさえておかないといけない概念があります。
それが「パーツファイル」というもの。
パーツファイルとは何かというと、サイト全体で共通して使いまわせるようにしたファイルです。
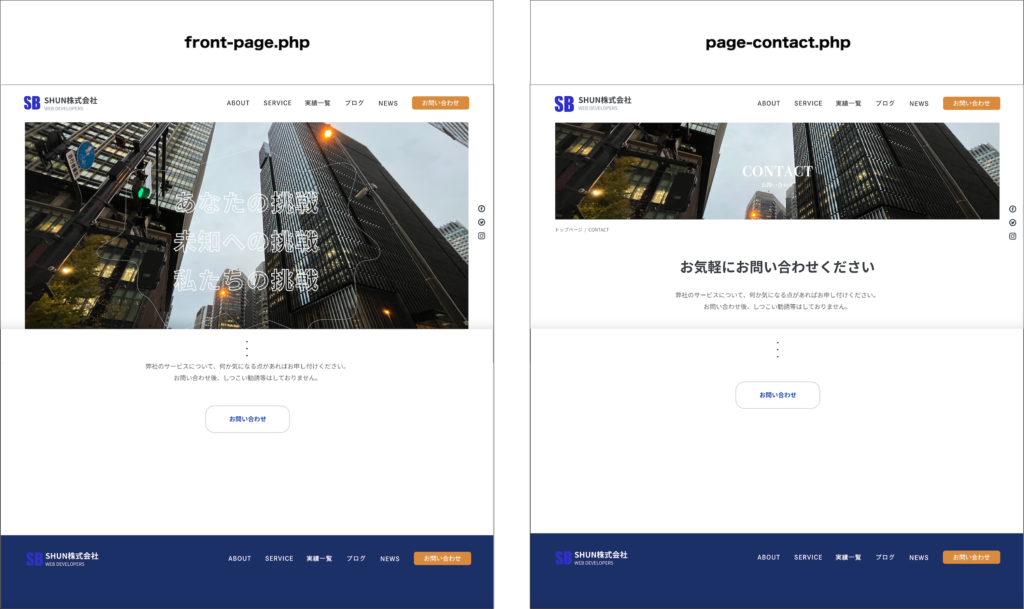
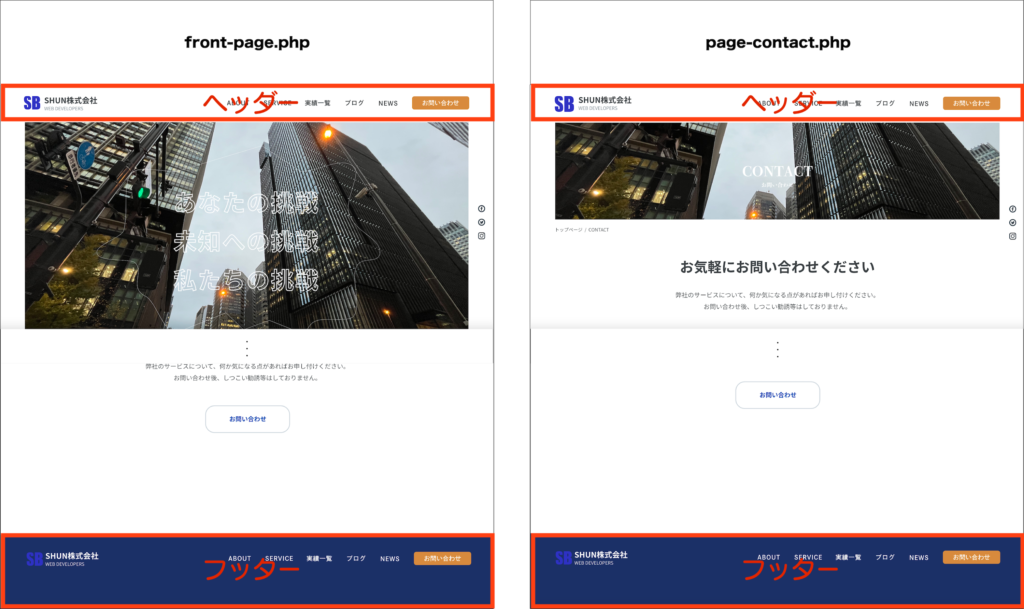
例として、以下の図をみてください。

この二つのページ、共通している部分がありますよね?
それが、ヘッダーとフッターです。

この共通する場所をページごとに毎回書いてしまうと、いざ修正をするときにめちゃくちゃ大変ですよね。
そこで、パーツとして用意してあげることで
一つのファイルを変更するだけで全てのページの共通パーツを変更できるようになります。
パーツファイルを作成する
それでは今からパーツファイルを作成します。
app/public/wp-content/themes/shunshite内に
「header.php」と「footer.php」の二つのファイルを作成してください。
そして、このファイルに必要な記述をしていきます。
header.php内
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-detection" content="telephone=no">
<meta name="description" content="">
<?php wp_head(); ?>
</head>
<body>
<header id="header">
<div class="header-logo">
<?php mycustom_logo(); ?>
</div>
<nav class="header-nav">
<ul>
<li><a href="">ABOUT</a></li>
<li><a href="">SERVICE</a></li>
<li><a href="">WORKS</a></li>
<li><a href="">BLOG</a></li>
<li><a href="">NEWS</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</nav>
</header>ところで、通常のHTMLサイトでは<title>タグを書き込んでいたかと思いますが、こちらには記述されていません。
その理由は、ワードプレスではfunction.phpというファイル内にある記述をすることで<head>タグ内に<title>タグを使わなくても良くなるからです。
その記述については別の記事にて説明しますね。
footer.php内
<footer id="footer">
<div class="inner flex-betw-footer footer-nav">
<h1 class="logo-footer">
<a href="/"><img src="<?php echo get_template_directory_uri(); ?>/images/taco-logo-footer.png" alt="TACO"></a>
</h1>
<nav id="footer-nav" class="nav-font-footer">
<ul>
<li><a class="footer-nav2" href="<?php echo home_url('/about') ?>">ABOUT</a></li>
<li><a class="footer-nav2" href="<?php echo home_url('/service') ?>">SERVICE</a></li>
<li><a class="footer-nav2" href="<?php echo home_url('/blog') ?>">BLOG</a></li>
<li><a class="footer-nav2" href="<?php echo home_url('/news') ?>">NEWS</a></li>
<li><a href="<?php echo home_url('/contact') ?>"><span class="contact-bg-footer">CONTACT</span></a></li>
</ul>
<ul class="footer-sns">
<li class="sns-cap-footer">OUR SNS</li>
<li class="sns-icon-sp-footer"><a class="header-nav-sp" href="ツイッターのアカウントURL" target="_blank"><span class="icon-twitter" style="color:#fff"></span></a></li>
<li class="sns-icon-sp-footer"><a class="header-nav-sp" href="フェイスブックのアカウントURL" target="_blank"><span class="icon-facebook" style="color:#fff"></span></a></li>
</ul>
</nav>
</div>
<div class="footer-credit">
<small>Copyright (c) SHUN Co.ltd All Rights Reserved.</small>
</div>
</footer>
</div>
</body>
</html>作ったパーツファイルは、各ページで呼び出しをすることで表示できます。
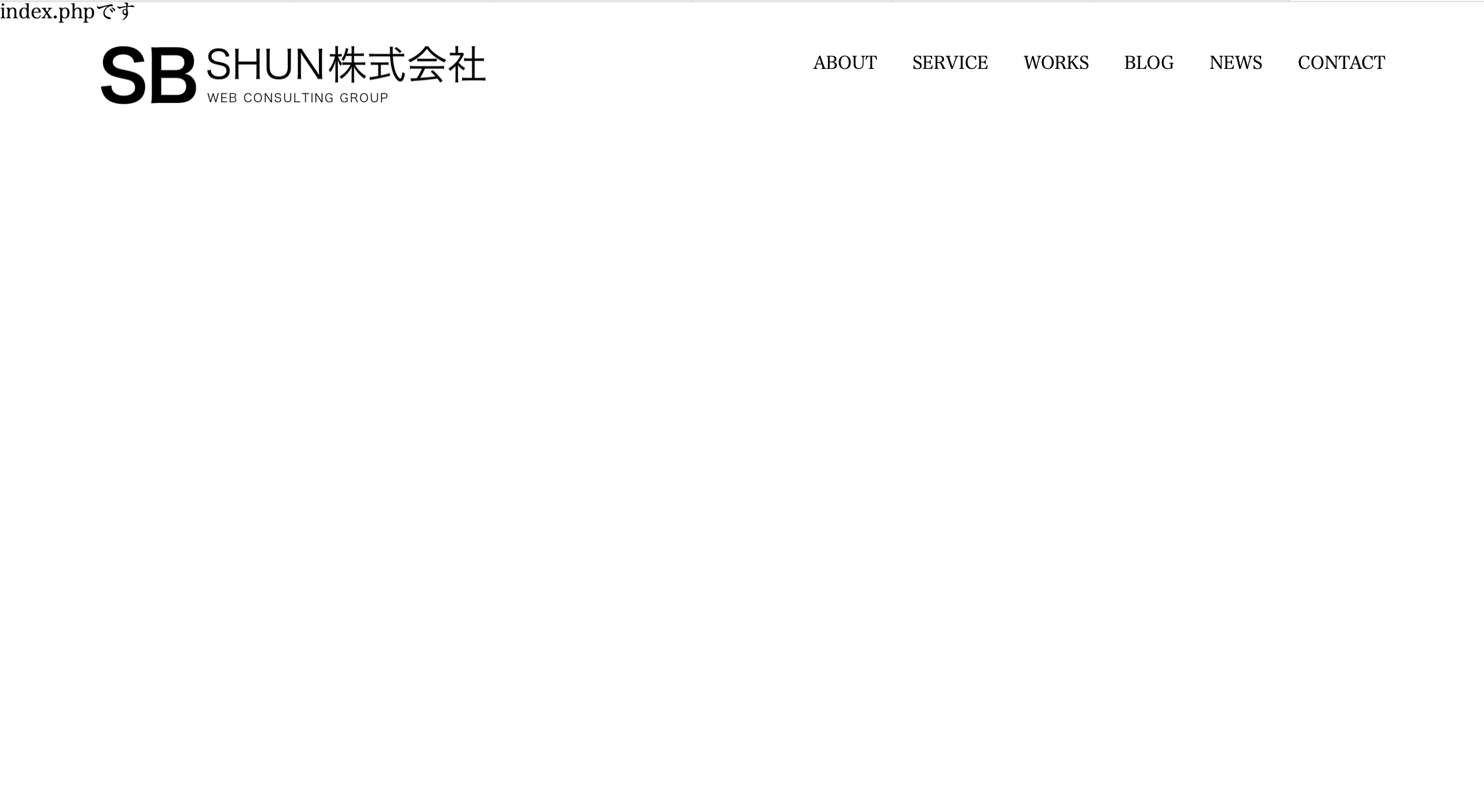
index.phpファイルに、ヘッダーを呼び出すための記述をしてみましょう。
<?php get_header(); ?>
index.phpです
CSSが記述されていないので、このままだと見た目が整っていません。
以下のCSSをstyle.cssに記述して、見た目を整えましょう。
header {
position: fixed;
width: 100%;
}
#header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 5em;
}
.header-logo {
width: 30%;
}
.header-logo img {
vertical-align: middle;
width: 100%;
}
.header-nav ul {
display: flex;
}
これでindex.phpを開いてみます。

index.phpには直接記述してないのに、ヘッダーが表示されましたね!
このようにして共通部分をテンプレート化してあげられるのがワードプレスサイトの特徴です。
その他のファイルを作成する
パーツファイルの作成を終えたところで、ワードプレスサイト全体を構成するファイルたちを作成していきましょう。
※ステップ2で作成したサイト構成図に書いてあります。
shunsiteディレクトリの直下に、以下のファイルを作成してください。
(app/public/wp-content/themes/shunshite)
・front-page.php
・page-about.php
・page-service.php
・page-web.php
・page-marketing.php
・page-movie.php
・page-contact.php
・archive.php
・single.php
・archive-works.php
・single-works.php
・archive-news.php
・single-news.php
以上のファイルを作成したら、次のステップに進みます。
それぞれのファイルの使い方や役割は、この後説明していきますね。