お問い合わせページの構築を行います。
WEBサイト制作においては、ほぼ必須と言える機能ですので、確実に設置できるようにしましょう。
なお、手順は以下の通りです。
①お問い合わせ機能追加プラグイン「ContactForm7」をインストール
②WP Mail SMTPの設定
③お問い合わせページの作成
早ければ30分以内で設置が完了しますので、がんばりましょう!
目次
①プラグイン「ContactForm7」をインストール
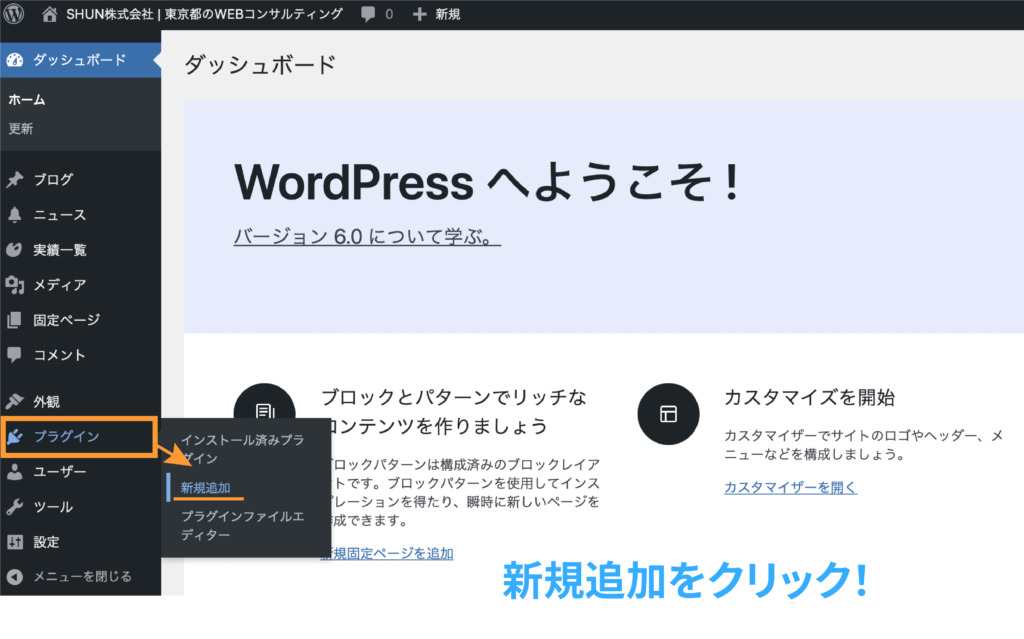
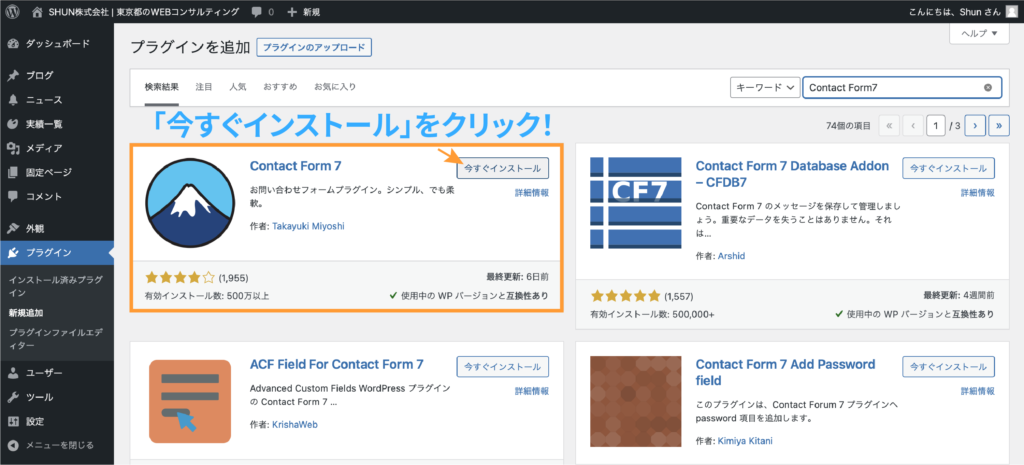
まず、ワードプレス管理画面を開いてプラグインの「新規追加」をクリックします。

「Contact Form7」を検索窓に入力すると、↓の画像のようにContactForm7が表示されますので「今すぐインストール」をクリックしてください。

インストールが完了すると「有効化」というボタン表示になるので、そのままクリックして有効化しましょう。
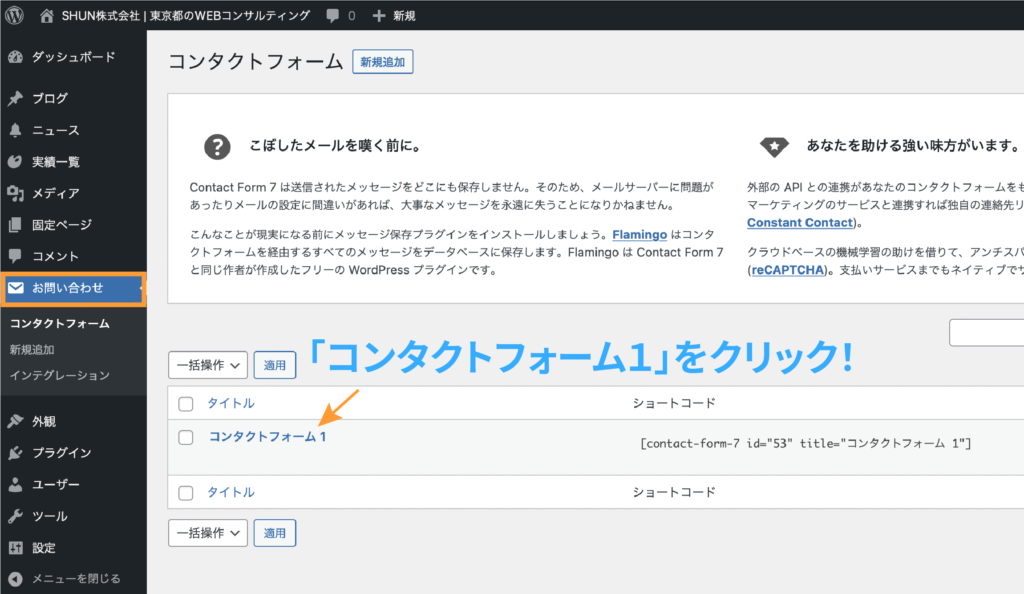
有効化が完了すると、ワードプレス管理画面の左メニューに「お問い合わせ」という項目が追加されます。

「お問い合わせ」をクリックして一覧画面に移動し、最初から追加されている「コンタクトフォーム1」の文字列をクリックしてください。
設定画面に移動しますので、以下で必要な設定を行っていきます。
1フォーム設定
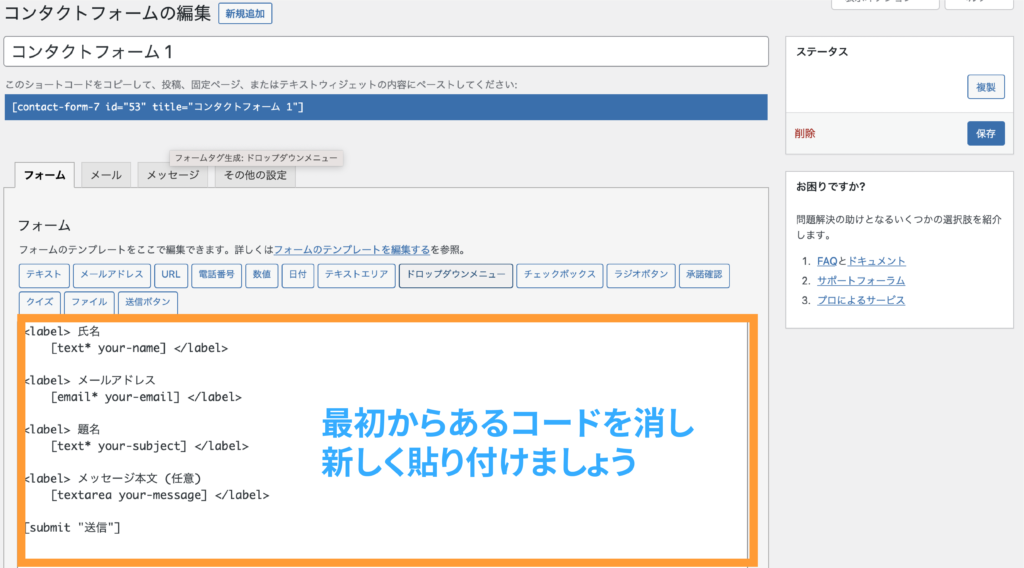
続いて、フォームを設定していきます。
初期設定のままでも良いのですが、カスタマイズをしやすくするため、今回はコードの差し替えを行います。

↓こちらのHTMLコードを貼り付けてください。
<table class="inquiry">
<tr>
<th>
<span class="haveto">必須</span><span>お名前</span>
</th>
<td>
[text* your-name class:textsp placeholder"山田 太郎"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>メールアドレス</span>
</th>
<td>[email* your-email class:mailsp placeholder"xxxxx@gmail.com"]</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>題名</span>
</th>
<td>[text* your-subject class:texts placeholder"タイトルはこちらへ入力してください"]</td>
</tr>
<tr>
<th>
<span class="any">任意</span><span>電話番号</span>
</th>
<td>
[tel your-tel class:tel placeholder"090-0000-0000"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>お問い合わせ内容</span>
</th>
<td>
[textarea* your-message class:content placeholder "具体的なお問い合わせ内容をご記入ください"]
</td>
</tr>
</table>
<p>[acceptance accept-this-1 class:input2] スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。[/acceptance]</p>
<center>[submit id:formbtn "上記の内容で送信する"]</center>
貼り付けが完了したら、メール設定に進みます。
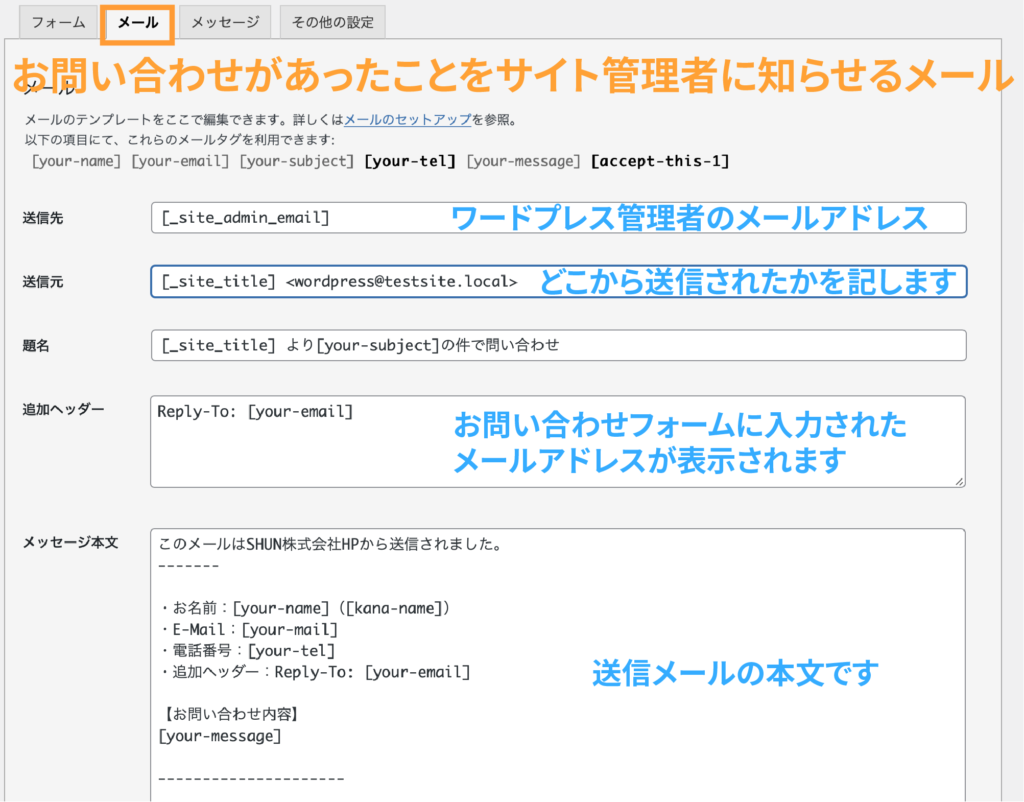
2メール設定
メール設定では、お問い合わせフォームで送信ボタンを押してもらった際の自動送信メールの内容を決めることが出来ます。
デフォルトのままだと十分とは言えないため、ここでもしっかり設定をしていきます。

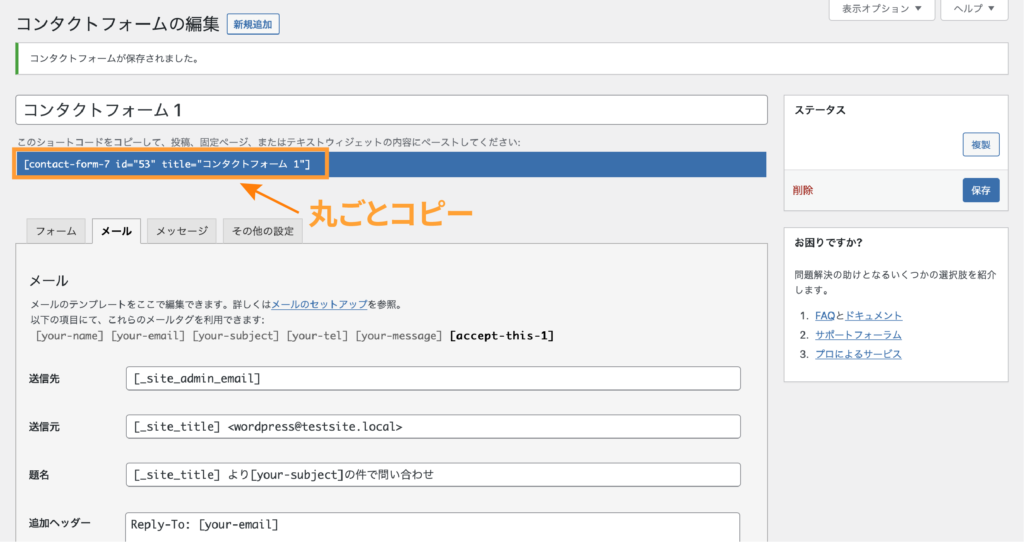
・送信先
お問い合わせフォームで送信ボタンを押したときに送信する先です。[_site_admin_email]を入力しておくと、サイト管理者のメールアドレスが自動で割り当てられます。
・送信元
どこから送信されたのかを記載します。[_site_title]を入力しておくと、サイトのタイトルが自動で割り当てられます。(メールアドレスは任意)
・題名
送信されるメールのタイトルです。[your_subject]には入力した題名が入るようになっています※your_subjectはフォームのHTMLコードで設定した文字列なので、自分で設定する必要があります。
・追加ヘッダー
Reply-toは返信先はこちらですよ〜と示すものです。ここではお問い合わせ者のメールアドレスが分かる様に[your-email]を入力しておきます。
SHUN株式会社HPからのお問い合わせです。
-------
・お名前:[your-name]
・E-Mail:[your-mail]
・電話番号:[your-tel]
・追加ヘッダー:Reply-To: [your-email]
【お問い合わせ内容】
[your-message]
---------------------
あなたがもし企業の問い合わせフォームからメールを送ったとして、何も反応がないと届いているかどうか不安になりますよね?
そこで、問い合わせ者が不安にならないよう「ちゃんとメールは受け付けましたよ〜」というメールを自動で送信する仕組みがContactForm7に備わっています。
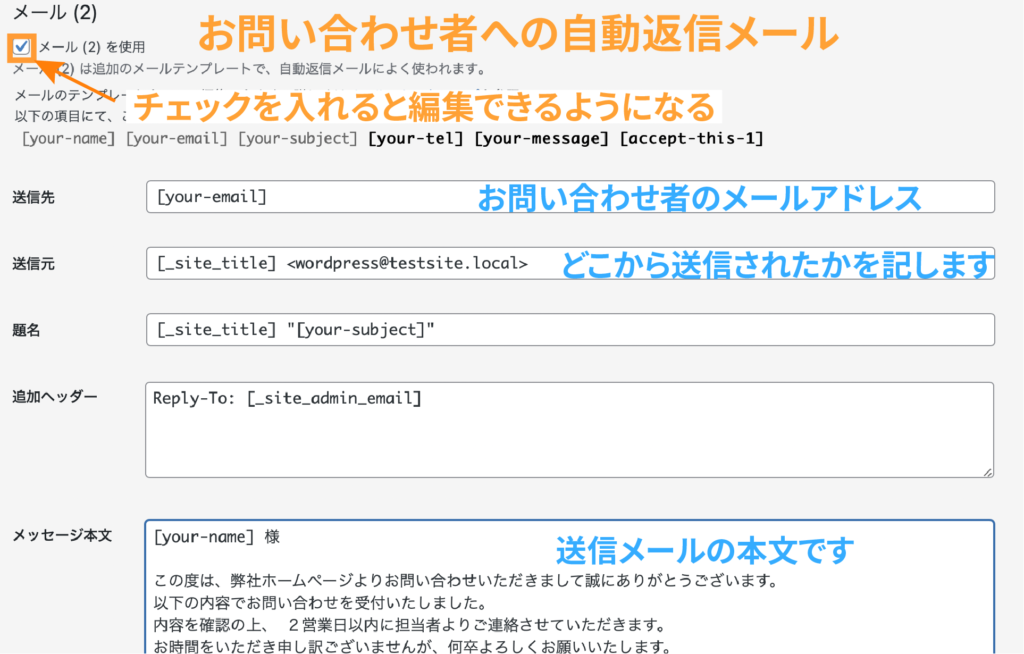
メール(2)を使用のチェックボックスにチェックを入れると、もう一つメールを追加できますので、こちらで問い合わせ者への自動返信メールを設定していきます。

・送信先
お問い合わせフォームで送信ボタンを押したときに送信する先です。[your_email]でお問合せ者に向けてメールを送信します。
・送信元(メール(1)と同じでOK)
どこから送信されたのかを記載します。[_site_title]を入力しておくと、サイトのタイトルが自動で割り当てられます。(メールアドレスは任意)
・題名
送信されるメールのタイトルです。「お問合せを受け付けました!」などと入力しても良いかもしれません。
・追加ヘッダー
Reply-toは返信先はこちらですよ〜と示すものです。ここではWEBサイト管理者のメールアドレスが分かる様に[_site_admin_email]を入力しておきます。
この度は、弊社ホームページよりお問い合わせいただきまして誠にありがとうございます。
以下の内容でお問い合わせを受付いたしました。
内容を確認の上、 2営業日以内に担当者よりご連絡させていただきます。
お時間をいただき申し訳ございませんが、何卒よろしくお願いいたします。
-------
お名前:[your-name]
メールアドレス:[your-mail]
電話番号:[your-tel]
▼お問い合わせ内容
[your-message]
---------------------
会社名:[_site_title]
Mail:[_site_admin_email]<あなたのメールアドレス>
全部の入力が完了したら、「保存」をクリックしてください。
これで、コンタクトフォームの基本設定は完了です。
このままでも送信できないことはないのですが、実はメール送信機能としては不完全です。
ワードプレスでメール送信をきちんと行えるようにするには、次のWP Mail SMTPというプラグインを設定する必要があります。
②WP Mail SMTPのインストール
「WP Mail SMTP by WPForms」は、メール送信プロトコル(SMTP)を整えて送信してくれるプラグインです。
これがないと、せっかくのお問い合わせメールが迷惑メールとして振り分けられてしまう可能性が高くなります。
つまり、このプラグインがあることで「このメールは迷惑メールじゃないですよ!」と認識させることができるんですね。
WP Mail SMTP by WPFormsの設定方法については別途記事を用意していますので、そちらをご覧ください。
>>準備中
③お問い合わせページの作成
ここまできたら、あとは簡単です。
「お問い合わせ」編集ページ上部にある、ショートコードをコピーします。

1管理画面から固定ページを追加
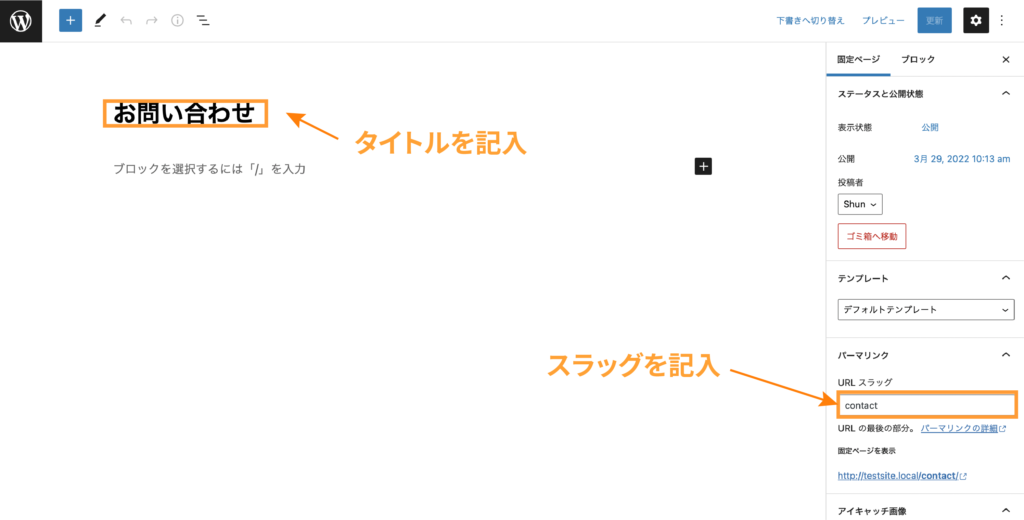
続いて、ワードプレス管理画面の「固定ページ」より「新規追加」を選択して固定ページ編集画面を開きます。
今回は以下のように記述してください。

タイトル:お問い合わせ
パーマリンク(URLスラッグ):contact
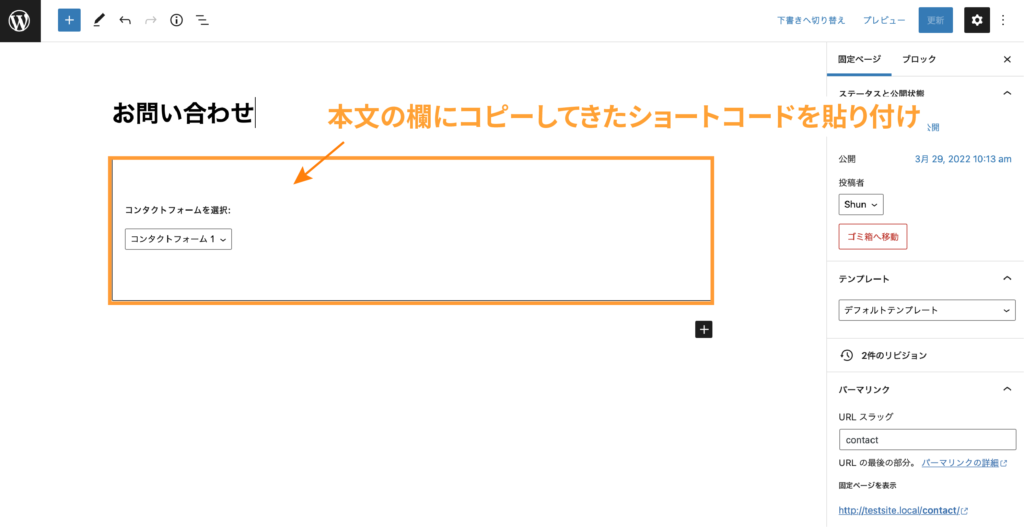
そして、本文のスペースには先程コピーしてきた「ショートコード」を貼り付けましょう。
最後に「公開」を押して投稿完了です。

2専用の固定ページテンプレートファイルを追加
今度は、あらかじめこちらのステップで作成したpage-contact.phpファイルに必要な記述をしていきます。
記載するコードは以下の通り。
<?php get_header(); ?>
<main>
<div class="under-main-visual" id="scroll-top">
<div class="under-law">
<div class="under-visual">
</div>
<div class="under-visual-catch">
<div class="under-visual-text">
<p>CONTACT</p>
<?php the_title('<h1>','</h1>'); ?>
</div>
</div>
</div>
</div>
<div class="contact-caption">
<p class="contact-cap-text">お気軽にお問い合わせください</p>
<p class="contact-cap-text-sub">弊社のサービスについて、何か気になる点があればお申し付けください。
お問い合わせ後、しつこい勧誘等はしておりません。</p>
</div>
<?php echo do_shortcode('エラー: コンタクトフォームが見つかりません。
'); ?>
</main>
<?php get_footer();書き込んだら、忘れず保存しましょう。
3CSSで見た目を装飾する
さらに、見た目を整えるためにCSSファイルにも記述を加えます。
以下のCSSコードをstyle.cssに記入してください。
.wpcf7 {
padding: 0 9em;
}
input[type="text"],
input[type="password"],
input[type="datetime"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="week"],
input[type="number"],
input[type="email"],
input[type="url"],
input[type="search"],
input[type="tel"],
input[type="color"],
select,
textarea,
.field {
display: block;
box-sizing: border-box;
width: 100%;
height: 45px;
margin-bottom: 0;
padding: 0 1em;
border: 1px solid #000;
border-radius: 3px;
background-color: #fff;
box-shadow: none;
color: #000;
font-size: 1em;
vertical-align: middle;
line-height: 45px;
transition: background-color 0.24s ease-in-out;
}
textarea {
max-width: 100%;
min-height: 120px;
line-height: 1.5em;
padding: 1em;
overflow: auto;
}
.inquiry {
width: 100%;
}
.inquiry td,
.inquiry th {
display: block !important;
width: 100% !important;
border-top: none !important;
-webkit-box-sizing: border-box !important;
-moz-box-sizing: border-box !important;
box-sizing: border-box !important
}
.inquiry tr:first-child th {
/* border-top: 1px solid #d7d7d7 !important */
}
.inquiry .any,
.inquiry .haveto {
font-size: 10px
}
.inquiry th {
text-align: left;
font-size: 14px;
color: #000;
padding-right: 5px;
width: 30%;
}
.inquiry td {
font-size: 13px;
border: 0
}
.entry-content .inquiry tr,
.entry-content table {
border: solid 1px #d7d7d7;
margin: 0 auto;
width: 80%;
}
.haveto {
font-size: 7px;
padding: 5px;
background: #000;
color: #fff;
border-radius: 2px;
margin-right: 5px;
position: relative;
bottom: 1px
}
.any {
font-size: 7px;
padding: 5px;
background: #93c9ff;
color: #fff;
border-radius: 2px;
margin-right: 5px;
position: relative;
bottom: 1px
}
.verticallist .wpcf7-list-item {
display: block
}
#formbtn {
display: block;
padding: 15px;
width: 350px;
background: #000;
color: #fff;
font-size: 18px;
font-weight: 700;
border-radius: 2px;
margin: 25px auto 0;
border: 2px solid #000;
transition: 0.7s
}
#formbtn:hover {
background: #fff;
color: #000;
border: 2px solid #000
}
th {
font-weight: 700;
text-transform: uppercase;
padding: 13px 0
}
td {
border-top: 1px solid #ededed;
padding: 12px 0
}
input,
select,
textarea {
border: 1px solid #000;
letter-spacing: 1px;
margin: 0;
max-width: 100%;
resize: none
}
.wpcf7-list-item-label {
font-size: 13px;
}これで完成です。
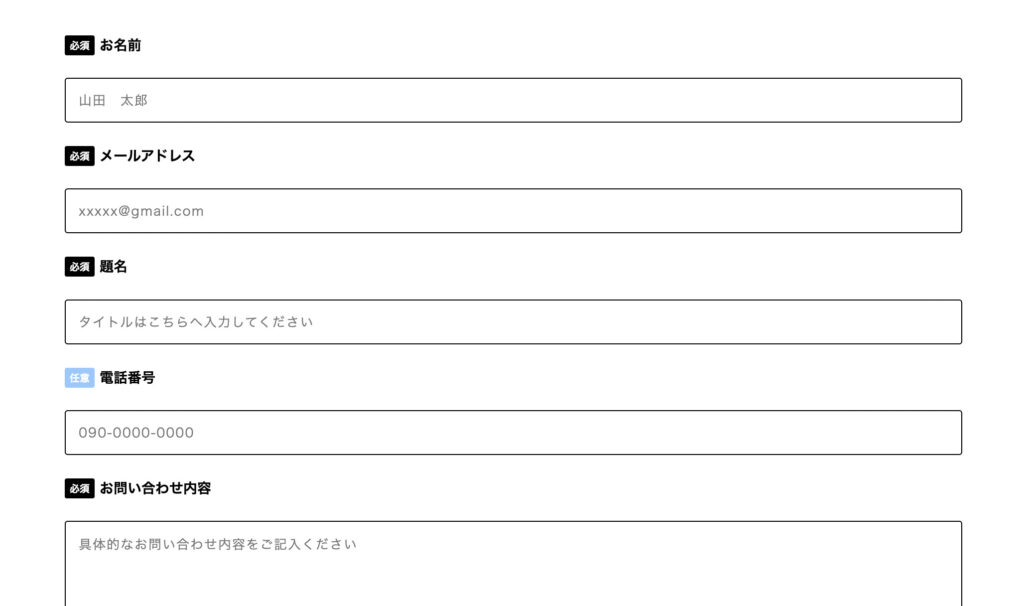
一応、ページを表示して見てみましょう。
固定ページ編集画面から、「プレビュー」→「新しいタブでプレビュー」をクリックしてページを表示してみます。


フォームが整っていれば、お問い合わせページの設置はOKです!
次のステップでは、エラーページの作成を行なっていきます!