
これからWEBサイトを作ってみたい!
と言う方に向けに、HTMLの基礎的な部分をまとめてみました。

大丈夫です。
やっているうちに身に付いていきます。
この記事が、これから一歩を踏み出そうとしている方々の参考になれば幸いです。
目次
HTMLとは…?
HTML(エイチ・ティー・エム・エル)は、WEBサイトの見た目を作るための言語。
世の中のあらゆるWEBサイトはそのほとんどがHTMLによって構成されており、「WEBサイトを作る上での基本」と言えます。
※HTMLだけではただの文字の羅列になってしまうので、「CSS」と言う見た目を装飾する言語も合わせて使います。
私の運営するポートフォリオサイトにも、HTMLが使われています。

ちなみにHTMLはHyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)
の略です。
めちゃくちゃ簡単に説明すると_φ( ̄ー ̄ )
①ハイパーテキスト…普通のテキストには無い機能を備えた、テキスト(文字)をハイパー(超えた)テキスト。どんな機能かと言うと、文書中に他のページへのリンクを貼って移動させる「Hype Text Link」と言う機能です。
②マークアップ…文書を「タグ」で囲むことで目印をつけ、意味付けをしてあげること
③ランゲージ…言語、言葉
つまり
「普通の文字にはない機能を持った文字をタグで囲んだりすることで意味付け出来る言語」
と捉えても良いかと思います。
HTMLファイルの作り方
HTMLファイルを作るには、めちゃくちゃめんどくさい設定は必要ありません。
メモ帳やAtomなどのテキストエディタを開いて、ファイル名の後ろ側(拡張子)に
「.html」とつけるだけです。(例:index.html)
HTMLを書いてみよう
それでは、ここからは実際に書いてみて体感してもらいます(^ω^)
メモ帳などのテキストエディタを開いて、下記のHTMLコードを打ち込んでみましょう。
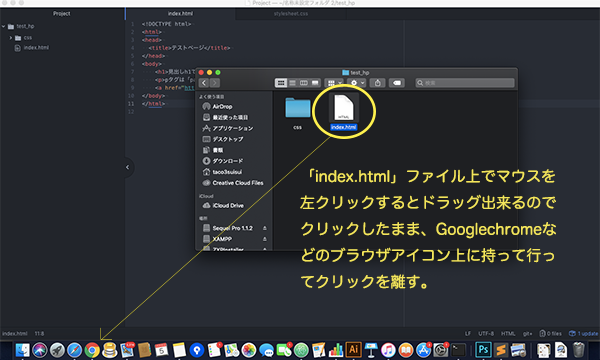
コードを打ち込み後、ファイル名を「index.html」と名付け保存したら今度はそのファイルをドラッグして、
「Googlechrome」
「Internet Exprorer」
「Safari」
などのアイコン上でペーストしましょう。

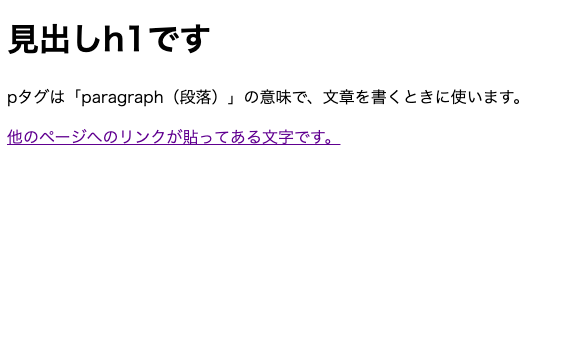
すると、以下のように打ち込んだ文字がブラウザ上で表示されます。

このようにして、自分で打ち込んだコードがどのように表示されるのかを確かめることができるんですねd( ̄  ̄)
※ネット上に公開されるわけではありません。
今回の記事で登場した各種タグの説明
①h1タグとは
見出し部分の文字に使用します。
h1からh6まであり、数字が大きくなるほど文字サイズが小さくなります。
使用例:<h1>テスト</h1>
②pタグとは
段落を作るときに使います。
使用例:<p>テスト</p>
③aタグとは
aタグで囲んだ部分はリンクになります。
リンク先の絶対パス(https://〜など)や相対パス(ファイルの現在位置を基準としたリンク先)を「href="この部分"」に書き込むことでaタグで囲んだ要素をクリックするとページが移り変わります。
使用例:<a href="https://webcreator-taco3.com">Venture out</a>
まとめ
いかがでしたでしょうか。
初めは何も分からないこともあり、「本当に自分ができるようになるのかな?」と不安になるかもしれません。
ですが、スポーツや勉強と同じで最初から完全に理解できて完璧にこなせる人はいません。
何事もそうですが、まずは継続してやってみる
ということにチャレンジしてみましょう!