ブログで収益を得る方法といえば、アフィリエイトやアドセンスをイメージしますよね。
特にアフィリエイトはブロガーの収益化においては主流となっているため、多くの方がこの方法でお金を稼ぐことを目指しています。
ところが、こういった「他人の商品を紹介する」ビジネスモデルは将来性という面で見るとリスクが大きかったりします。
なぜなら、取り扱っている商品の紹介報酬が下がったり、アフィリエイト広告が突然終了したりする可能性があるからです。
実際のところ、企業としてアフィリエイトを活用する理由の一つに、始めたばかりのサービスで認知が低いので「利用者を増やすためにアフィリエイターを利用している」側面があります。
ある程度、認知度がアップして利用者も増え利益が確率するとアフィリエイトから撤退するケースは見られますからね。
その一方で、他人の商品ではなく「自分の商品」を売るという方法もあります。
自分の商品であれば、サービスの提供をやめるかどうかも自分次第ですし、何より1件成約ごとの利益率も高いというメリットがあります。
そんな「自分の商品を売る」ためのブログの拡張機能に「WooCommerce」はおすすめです。
もともと持っていたワードプレスサイトに機能を追加するため、誰でも手軽に始めることができますよ。
今回は、WooCommerceをワードプレスサイトに追加する手順を紹介していきます。

目次
WooCommerceプラグインを追加する

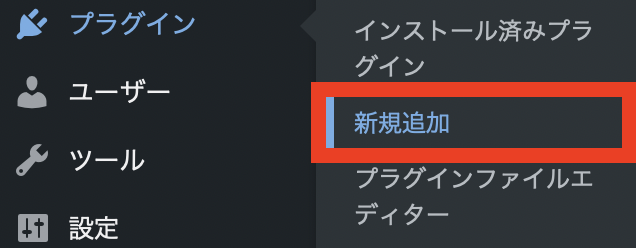
ワードプレスのダッシュボードより、「プラグイン」→「新規追加」をクリックしてください。

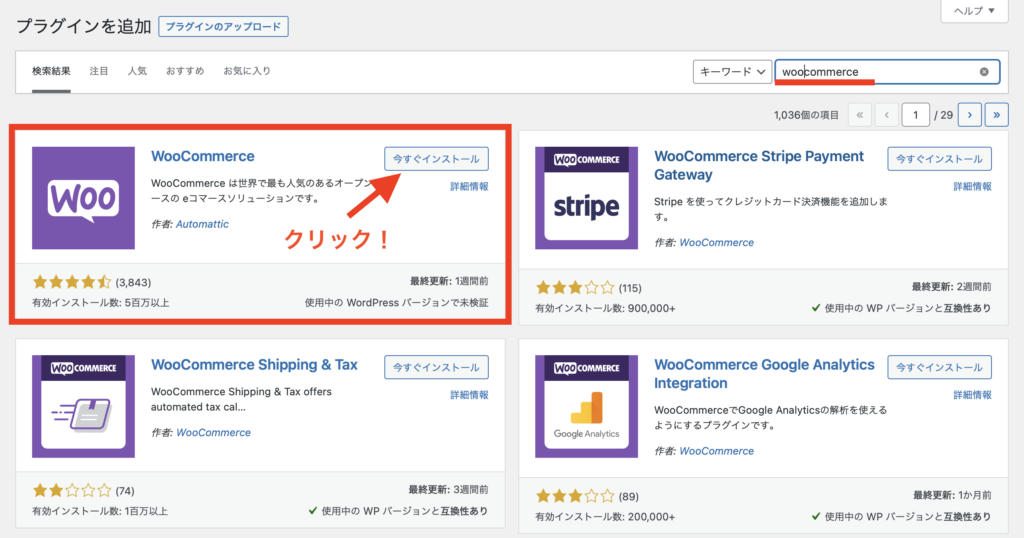
プラグインを追加の画面が表示されますので、右上の検索窓の「woocommerce」と入力してください。
検索結果一覧が表示され、「WooCommerce」プラグインを見つけたら「今すぐインストール」をクリックしてインストールします。

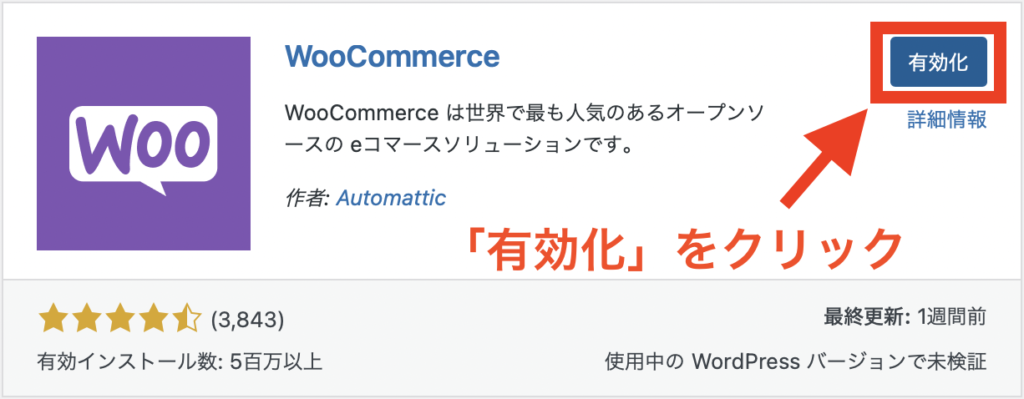
インストールが完了すると「有効化」というボタンが表示されるので、クリックしましょう。
WooCommerceの初期設定を行う
WooCommerceプラグインを有効化すると、「WooCommerceへようこそ」という画面に移動します。ここから5つのステップを経て初期設定を完了させましょう。
※商品の追加や決済方法は別のステップで行います

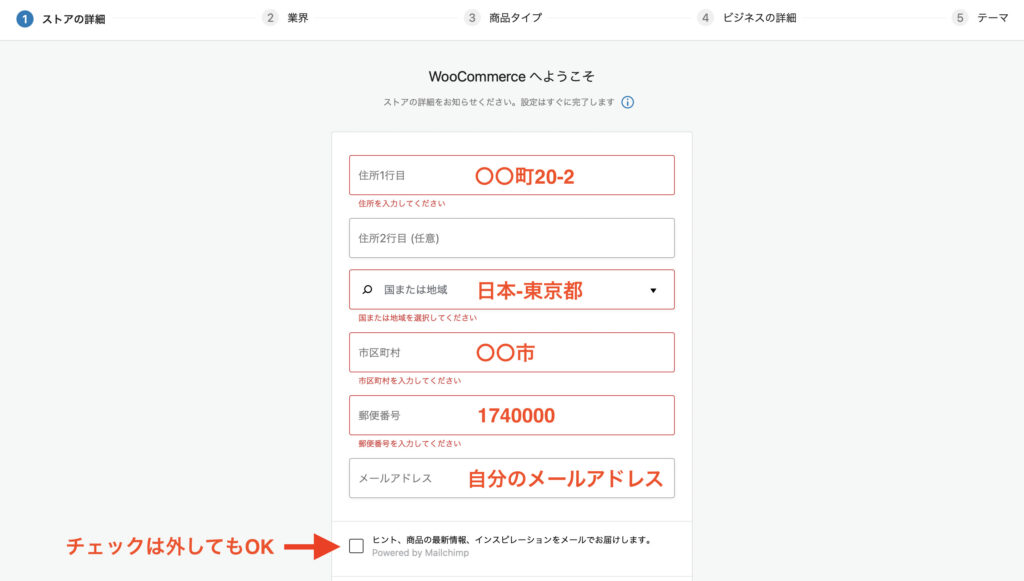
あなたのショップの住所と連絡先を記入します。
「ヒント、商品の更新情報、インスピレーションをメールでお届けします」のチェックは外してもOKです。(WooCommerceからの最新情報などを受け取るかどうかのチェックです)

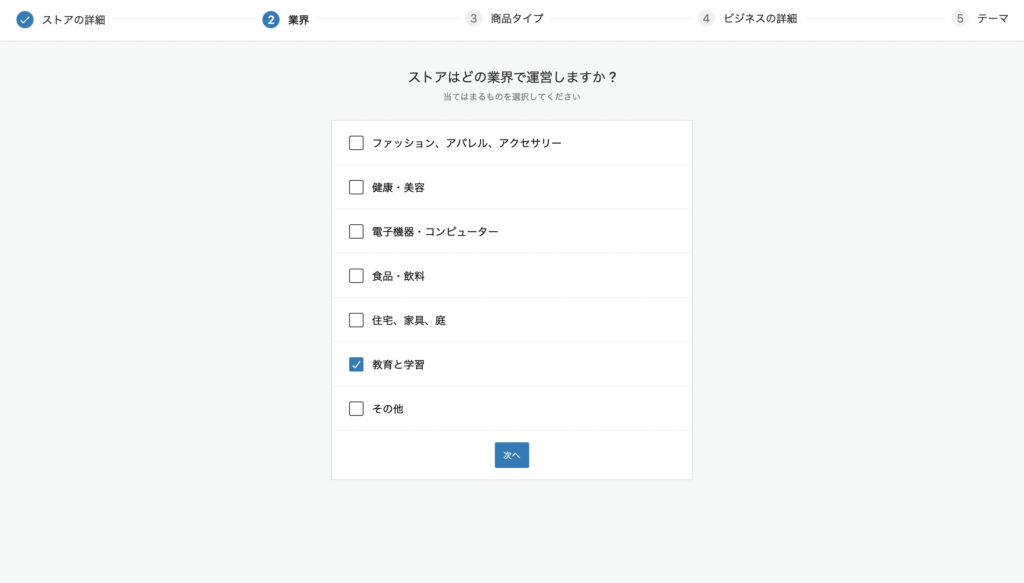
あなたのショップ(ビジネス)の業界を選択しましょう。
該当するものがなければ、「その他」を選択して手動で入力します。

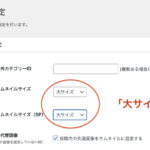
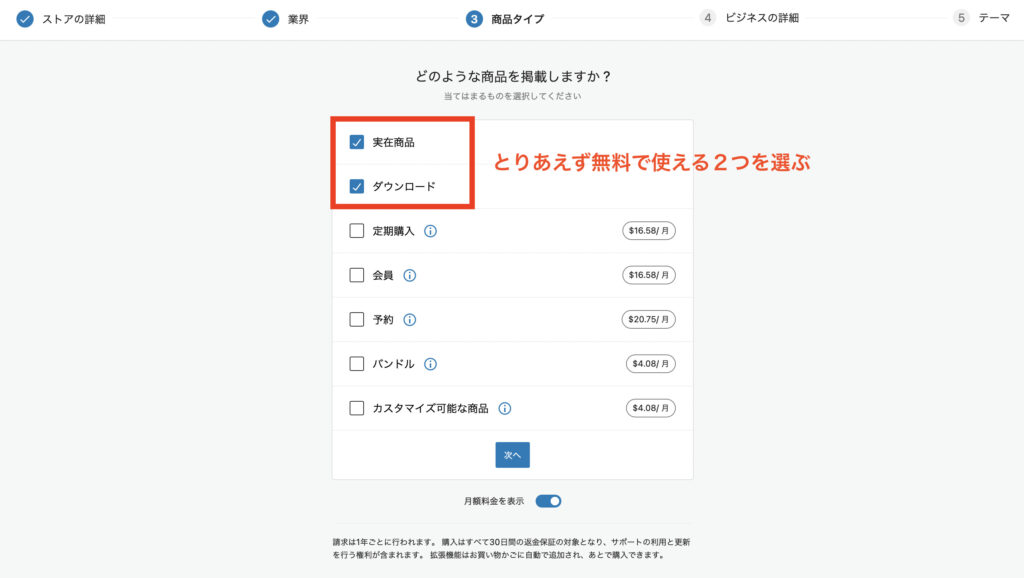
続いて、自分の取り扱う商品のタイプを選びます。
無料で利用できるのは「実在商品」と「ダウンロード」のみです。
実在商品:基本的に形がある商品(雑貨、本、服、食品など)
ダウンロード:イラストや音楽、映像データなど。


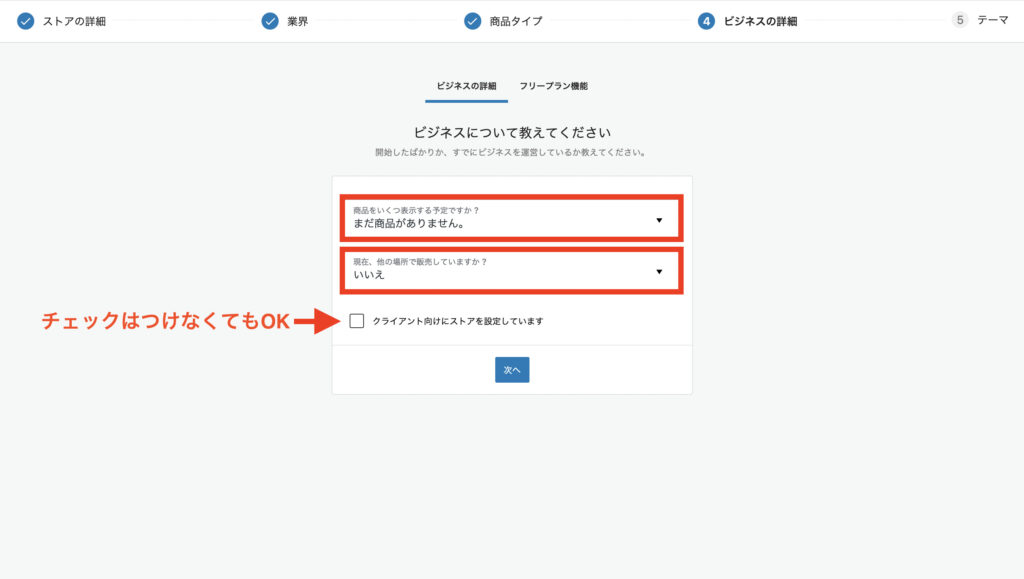
現在のビジネスの状況について選択します。
商品の種類、どんな形で販売しているかを選びます。
仮に間違っていても、何か問題が起きるわけではないのでざっくりとした感じでOKです。
まだ次へを押さず、上にある「フリープラン機能」をクリックしてください。

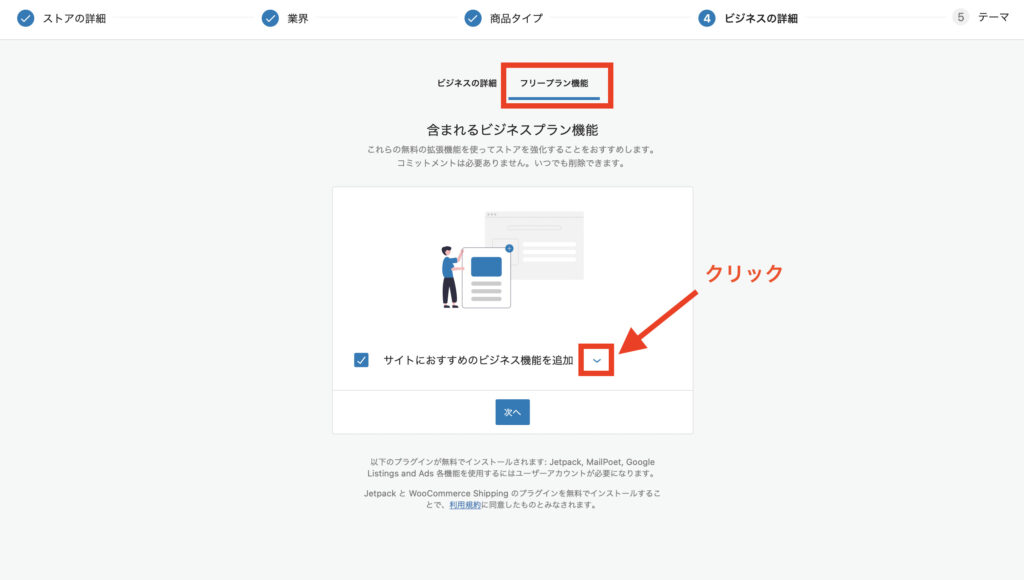
次へ を押す前に、フリープラン機能を設定します。
「サイトにおすすめのビジネス機能を追加」の横にある下三角マークをクリックしてください。

すると、下の方に選択項目一覧が出てきます。
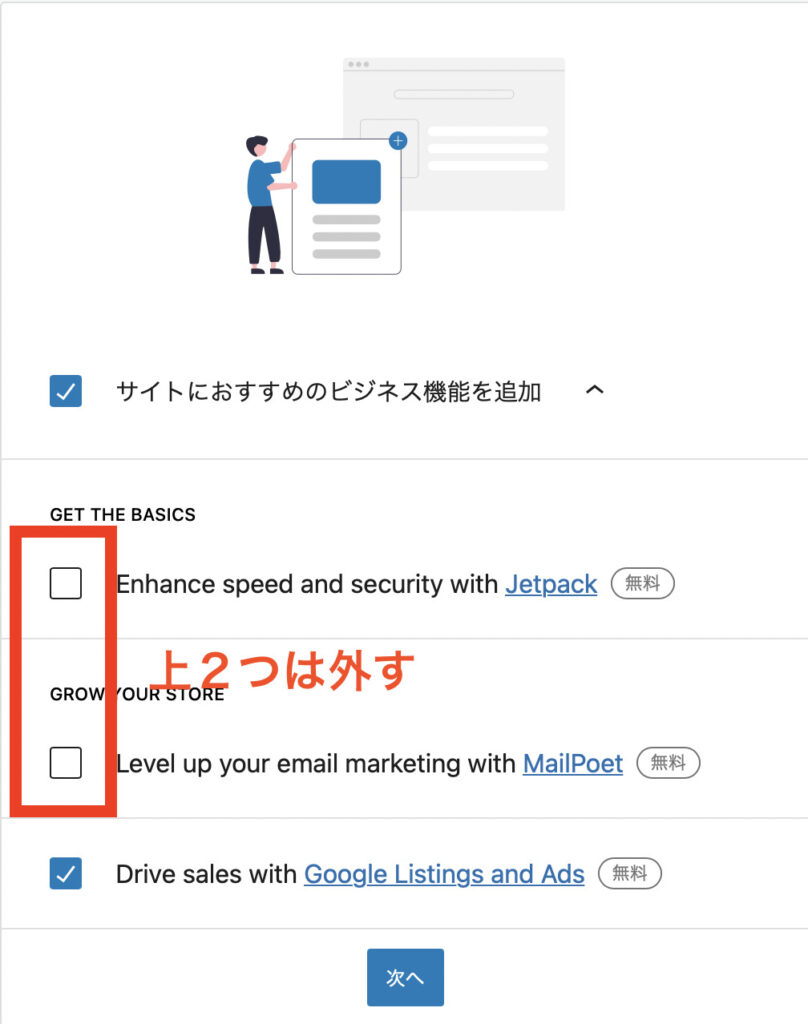
上の二つは無くても困らないので外してしまいます。
チェックを外したら「次へ」をクリックしましょう。
複数人で販売の統計情報を管理したりできる機能があります。
その他にもセキュリティ強化の機能などがありますが、ぶっちゃけ別のプラグインで代わりが効くので、「複数人でサイトを管理したい!」という人以外は入れなくてもOK
なので今回は外します。
メルマガ配信機能のほか、商品を購入したお客さんにアップセルのメールを送信したりできる機能があります。
ただ、後者の昨日は有料版にする必要があるので、メルマガを使う予定もなければ今回はMailpoetは外します。
リスティング広告との連動ができるようになる機能(比較的新しい機能なので、調査中)
入れて重くならなさそうだし、損もなさそうなのでとりあえずチェックは入れておく

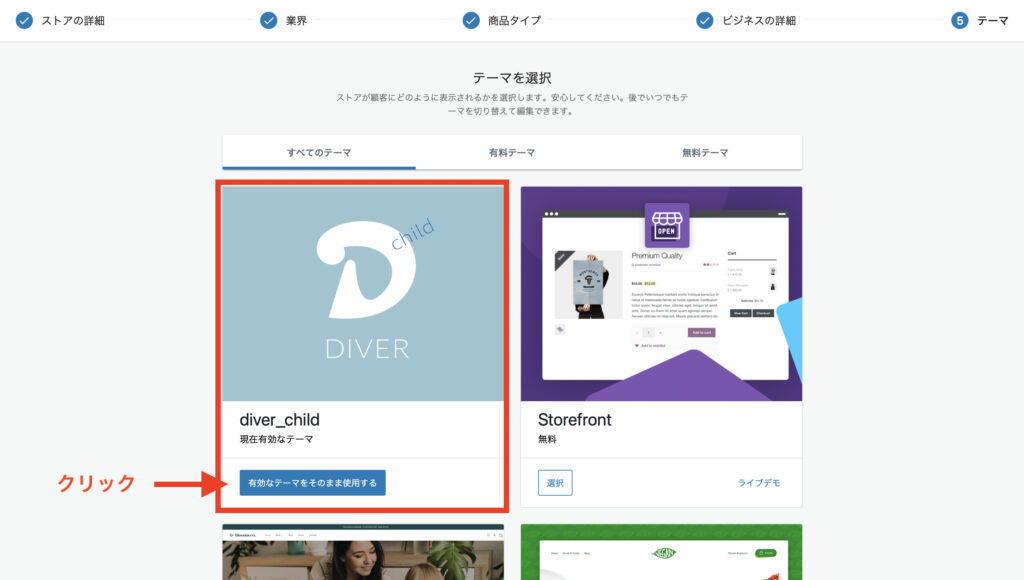
最後に、自分が使いたいテーマを選びます。
WooCommerceに対応したテーマを選べば設定してすぐに使えますが、「自分で使っているテーマに取り入れたい」場合は現在使っているテーマを選びましょう。
今回、私はdiver_childを使っていますので「有効なテーマをそのまま使用する」をクリック。
※設定後、カスタマイズする必要があります。
ここまでの5ステップを完了したら、一応最初期の設定は完了です。
このあと、商品を追加したり決済方法の設定を行う場合は、ステップに沿ってやってみてください。

まとめ
WooCommerceでEC機能を追加する方法を見てきました。
プラグインを追加して、WooCommerce対応のテーマを選べばすぐにECサイトとして使えるようになります。
僕のように未対応テーマを使って実装する場合は、別途カスタマイズが必要になります。
※カスタマイズの方法については別記事で上げようと思います。
WooCommerceを利用することで自分の商品を売れるようになりますので、アフィリエイトやアドセンスでなかなか稼げなかった人もぜひ選択肢の一つとしてみてください。