
ワードプレステーマ「Diver」を利用していて気になっていたのが、トップページの記事一覧でサムネイル画像の画質が悪いこと。

Shun
超高機能でデザインも良いだけに、余計目立つ
どんなに解像度の良い画像を設定しても、なんだかボカシが入ったみたいになってしまうので「これは設定の問題だな」と思い調べてみると、やはり設定の問題でした。
目次
設定の変更方法
コーディング等も必要なく、DIVER管理画面からワンタッチで変更できます。
設定変更手順
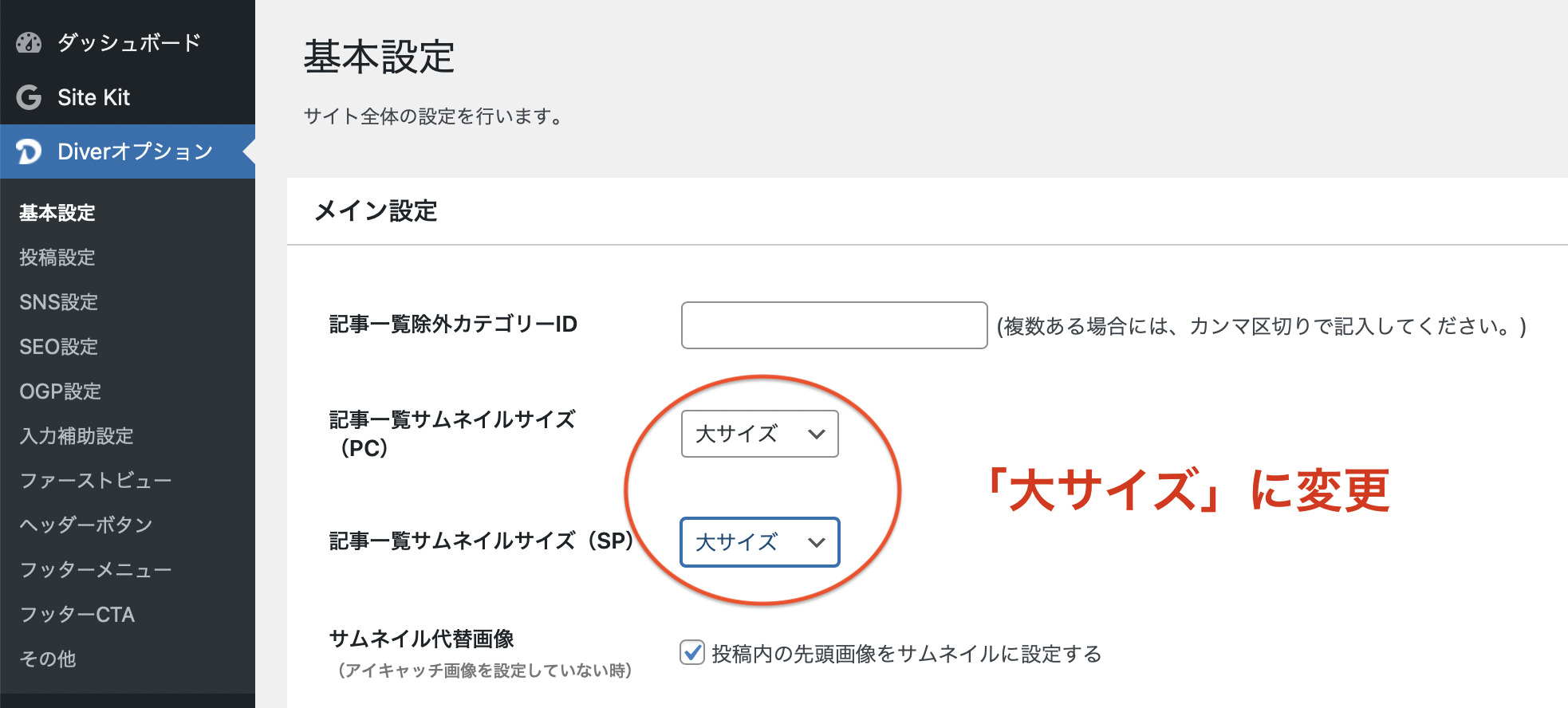
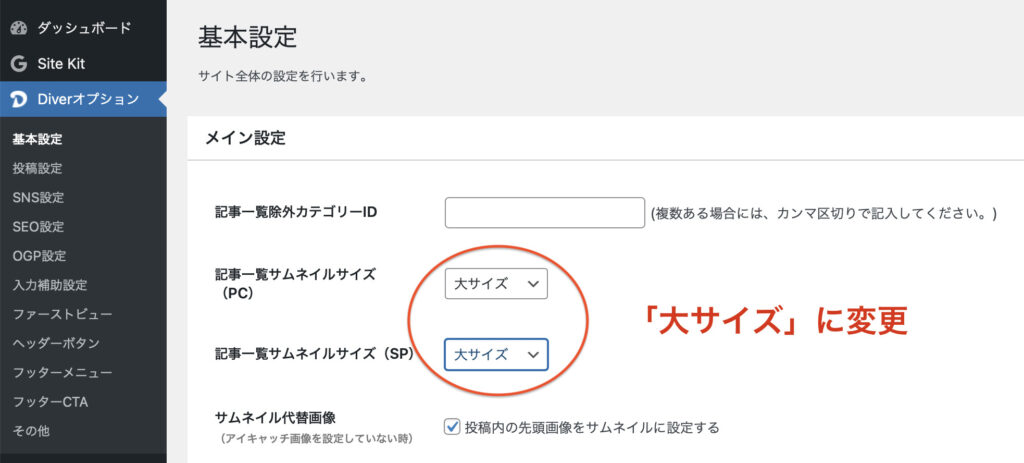
①ダッシュボードから、「Diverオプション」→「基本設定」を開く。
②「メイン設定」の「記事一覧サムネイルサイズ(PC)」、「記事一覧サムネイルサイズ(PC)」を「大サイズ」に変更。
③変更を「保存」して完了。


Shun
「フルサイズ」はページの読み込み速度への影響が大きいので、「大サイズ」までで十分です。
設定後の変化
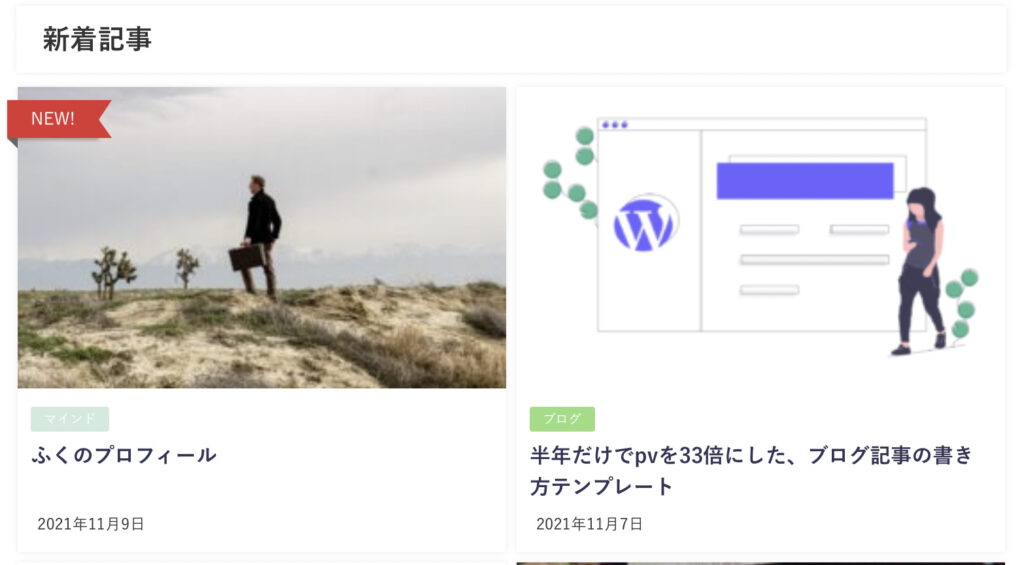
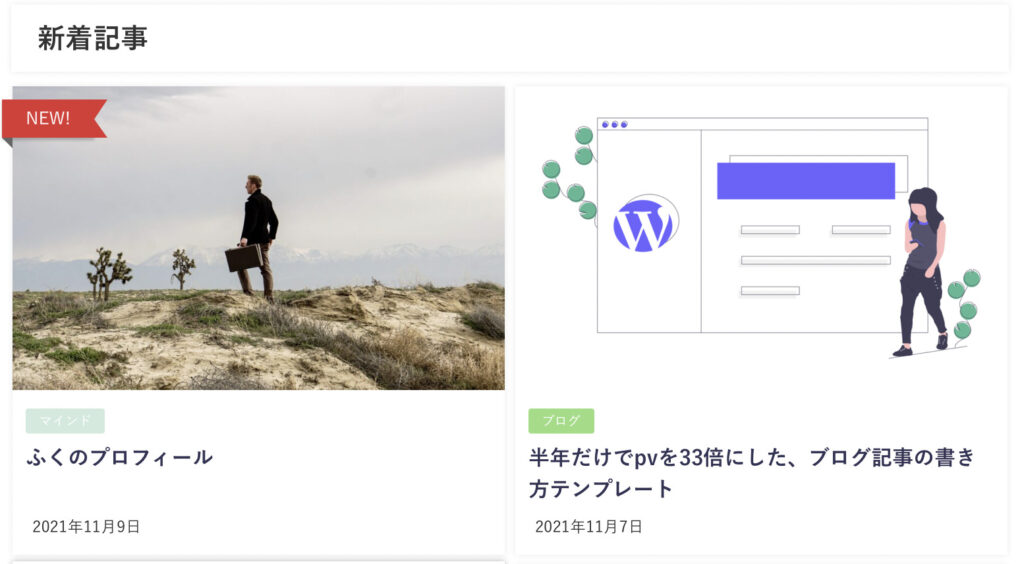
変更後の見た目は以下のように変わります。
まずは設定変更前↓

設定変更後↓

設定を変えることによる悪影響
途中でも書きましたが、解像度をあげる(画像のサイズを大きくする)ことにより、ページの読み込み速度に影響を与えてしまう恐れがあります。
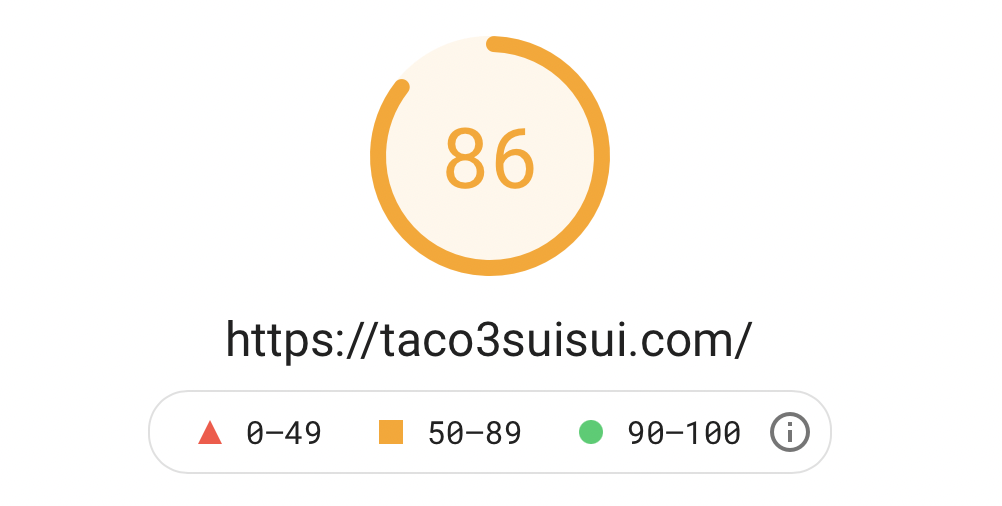
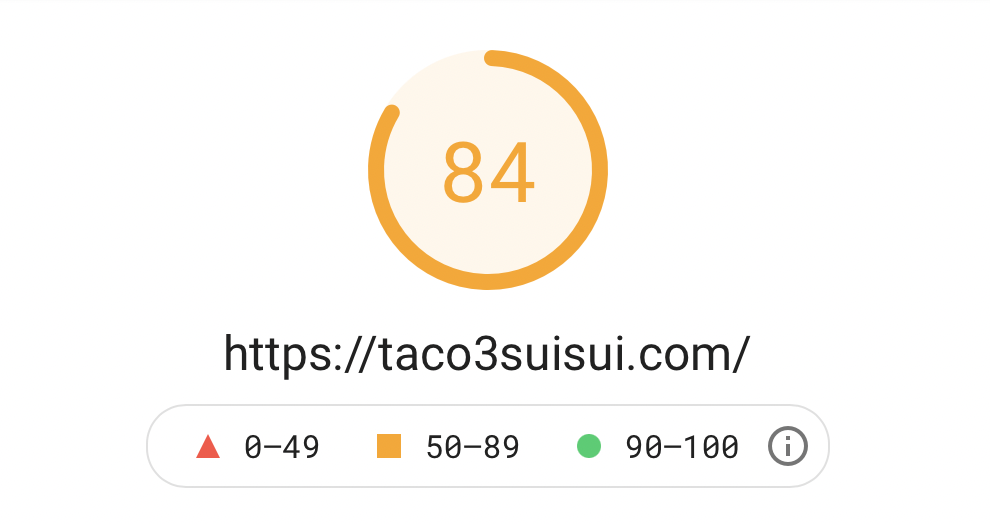
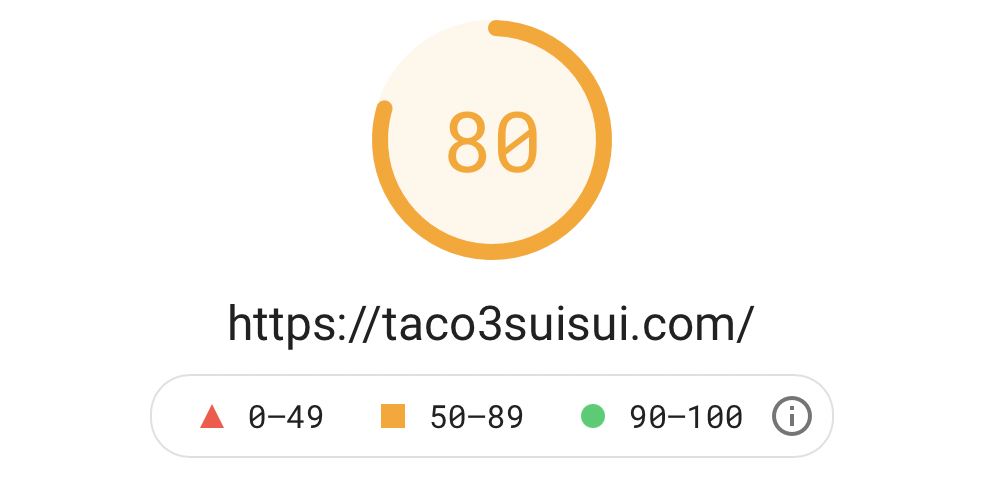
実際に、変更するとどれくらい影響があるのかを表示速度計測ツール(PageSpeed Insights)を使って実験してみました。
| 中サイズ | 大サイズ | フルサイズ |
 |  |  |
正直そこまで大きな差では無いですが、それでも違いが出るのは確かですね。
フルサイズと大サイズではほとんど画質に差は出ないので、大サイズに落ち着くのが一番良さそうです。

Shun
中サイズだとガツンと解像度が落ちてしまう