

どんな感じなんだろう
・初心者でも導入できるのかなぁ
というブログ初心者の方のお悩みに答えます。
Q:ワードプレステーマ『Diver』が良いらしいけどどんな感じ?
A:いろんな面で良いです(笑) 本ブログでまとめています。
Q:初心者でも導入できる?
A:はい、できます。ただ、使いこなすには勉強が必要。
本記事では、ワードプレステーマ『Diver』のレビューと、初心者でも分かる導入方法を解説していきます。
※実際に『Diver』を使用している僕が、実際に導入して使ってみた経験も踏まえてまとめています。
どのワードプレステーマにしようか迷っている方の参考になれば。
目次
ワードプレステーマ『Diver』のメリットとは

以下では、僕が実際に使用してみて感じた『Diver』のメリット5つを紹介します。
1. カスタマイズのしやすさ
2. 高いデザイン性
3. SEO性能・ユーザーの使いやすさ
4. コストパフォーマンスの高さ
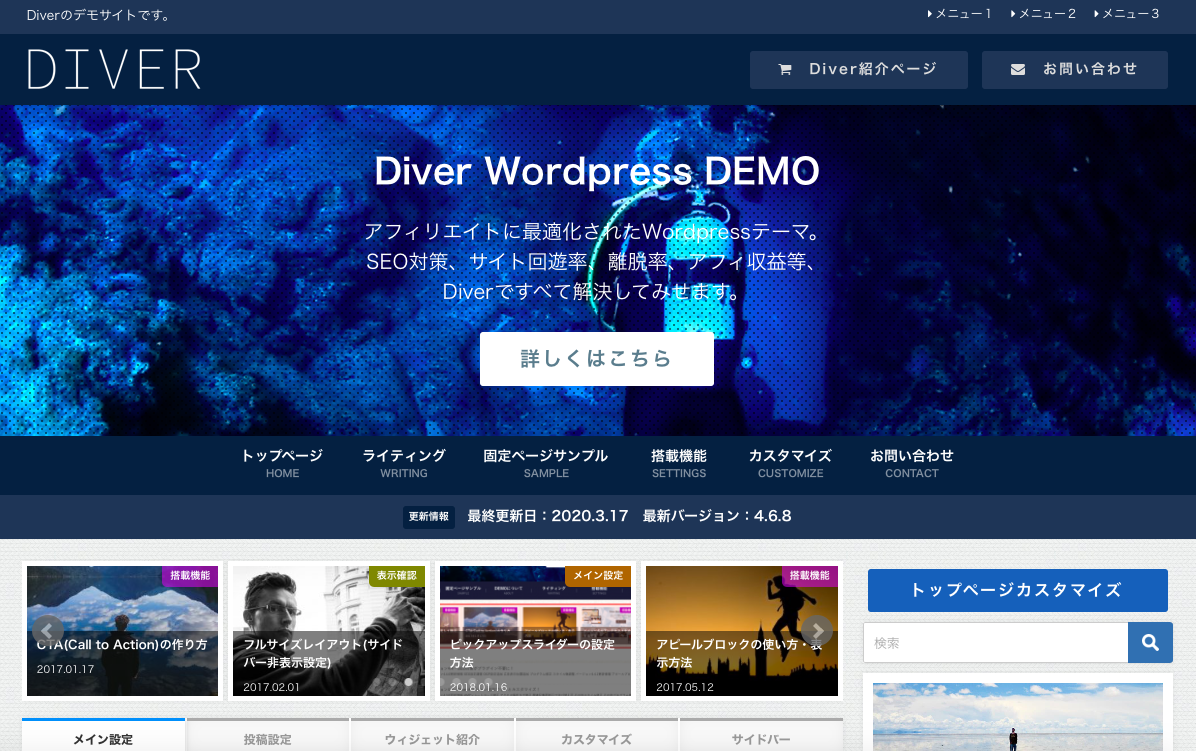
メリット1:カスタマイズのしやすさ
HTMLやCSSの知識が無くても、サイトのレイアウトを変えることが出来るという特徴があります。
というのも、Diverのデモページでカスタマイズの方法が多数掲載されていまして、それを見ながらいじることで最低限必要な機能の実装とデザインを完成させることが出来るんですね。↓
メリット2:高いデザイン性
使ってみると分かりますが、ブログの各パーツの配置・サイズ・デザイン・文字のサイズなどのバランスが整っています。
僕は無料ブログからの引越し組なのですが、その違いには驚きました。

・簡単にヘッダーメニューの文字下にサブタイトルを設置できる
・お知らせ欄もカンタンに設置できる
・スライダーメニューも設定可
などなど…

特に女性の場合、デザインによって行動が大きく左右されると言われています。
メリット3:SEO性能・ユーザーの使いやすさ
『Diver』には初めから優れたSEO設計がされています。
WordPressでブログを始める人の多くはSEO対策のために『All in One SEO Pack』というプラグインを導入するのが常識になっていますが、実はこのプラグイン、結構サイトの速度を重くしてしまうんです。

『Diver』では標準機能でSEO対策が設定できるため、わざわざ『All in One SEO Pack』を使わないで済みます。
何よりも、『Diver』運営者が常に最新のSEO対策にアップデートしているため、安心して記事を書くことが出来るという点も良いですね。

『Diver』運営者に感謝です。
メリット4:コストパフォーマンスの高さ
| テーマ | 価格 | 複数サイト | サポート |
|---|---|---|---|
| Diver | 17,980 | ○ | 無期限 |
| JIN | 14,800 | ○ | JINフォーラムで質問可能 |
| ストーク19 | 11,000 | × | 購入後30日間無料メールサポート |
| スワロー | 9,900 | × | 購入後30日間無料メールサポート |
17,980円と他の初心者むけ有料テーマに比べれば割高感がありますが、Diverのカスタマイズ性の高さ・複数サイトでの使用無制限・サポートの充実度を考えると、高すぎるとは言い切れません。
他のテーマではカスタマイズ性が低かったりサポートが制限付きだったりと、ちょっっぴり弱点があるのですが、『Diver』の機能でこの値段は破格とも言えます。
『Diver』のデメリットは?
私が実際に使用した感じた、『Diver』のデメリットと感じられる部分をお伝えしますね。
・機能が多い
・2種類のエディターで機能に差がある
デメリット1:機能が多い
Diverは多機能である分、使いこなすのには時間がかかるように感じます。
もちろん、最低限の設定で形にはなるのですが、それ以上を求めるなら勉強も同時進行でやって行きたいところ。


デメリット2:2種類のエディターで機能に差がある
WordPress5.0のバージョンから、編集画面が変わりました。
旧エディター(classic editor)で使える機能と、新エディター(Gutenberg editor)で使える機能に少し差があります。

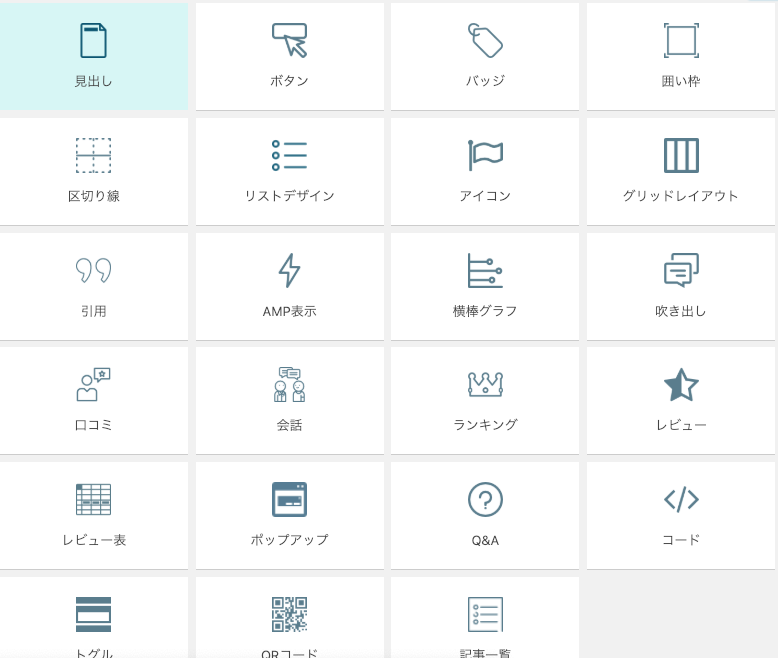
旧エディター: 入力補助機能は23個
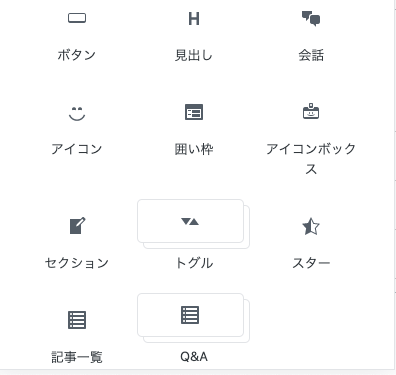
新エディター: 入力補助機能は11個
旧エディターの入力補助機能

新エディター


『Diver』導入方法3ステップ
さて、ここからは『Diver』の導入方法を紹介していきます。
私のPCはmacなので、Windowsの画面とは違いますがご了承ください。
① インフォトップで『Diver』を購入・ダウンロード
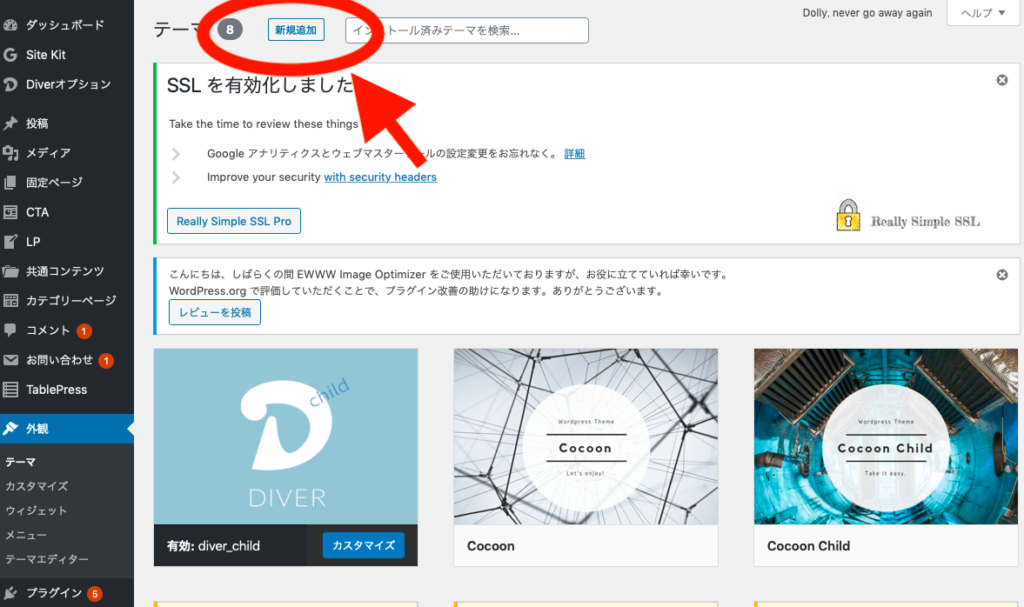
② WordPressにアップロード
③ テーマを有効化
ステップ1:『Diver』を購入しよう
まずは、以下のボタンから『Diver』商品ページへ移動して「今すぐ購入する」をクリックしましょう(インフォトップに会員登録して、購入となります)。
購入方法についてはここでは省略します。
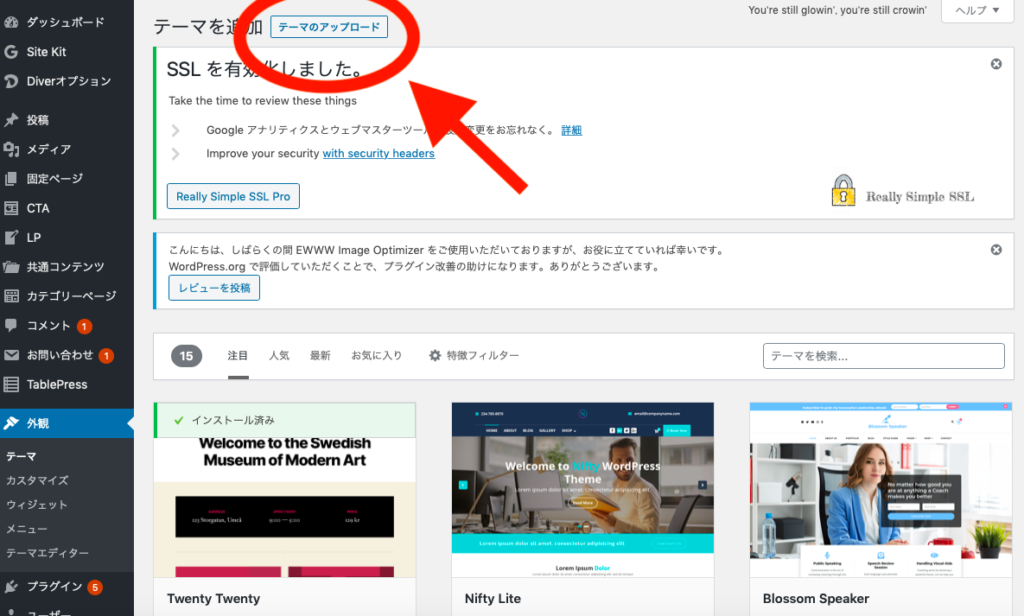
ステップ2:WordPressにアップロード
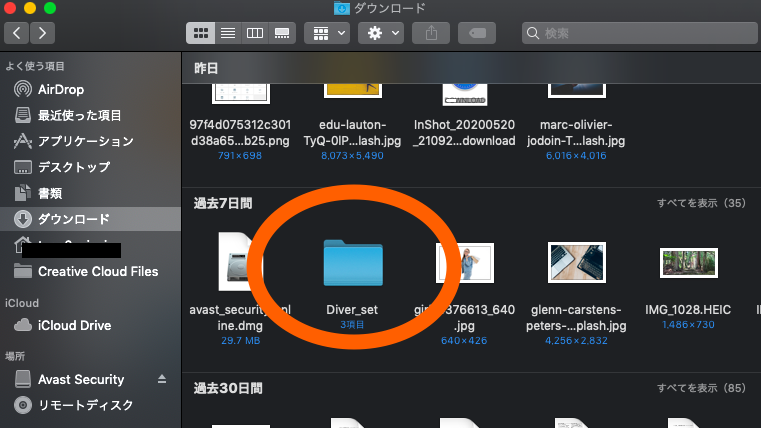
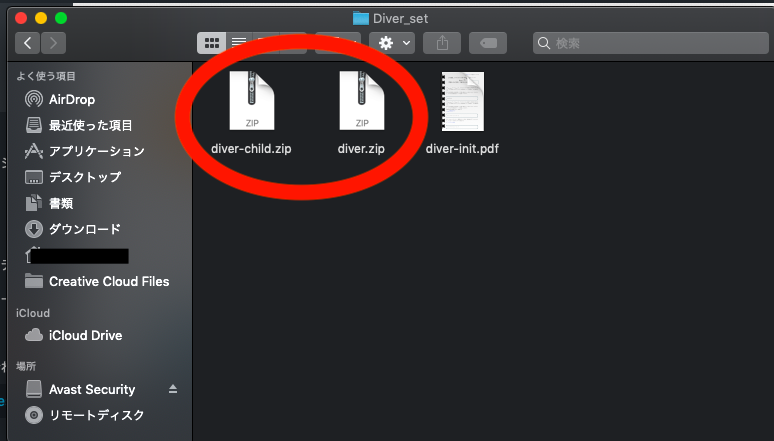
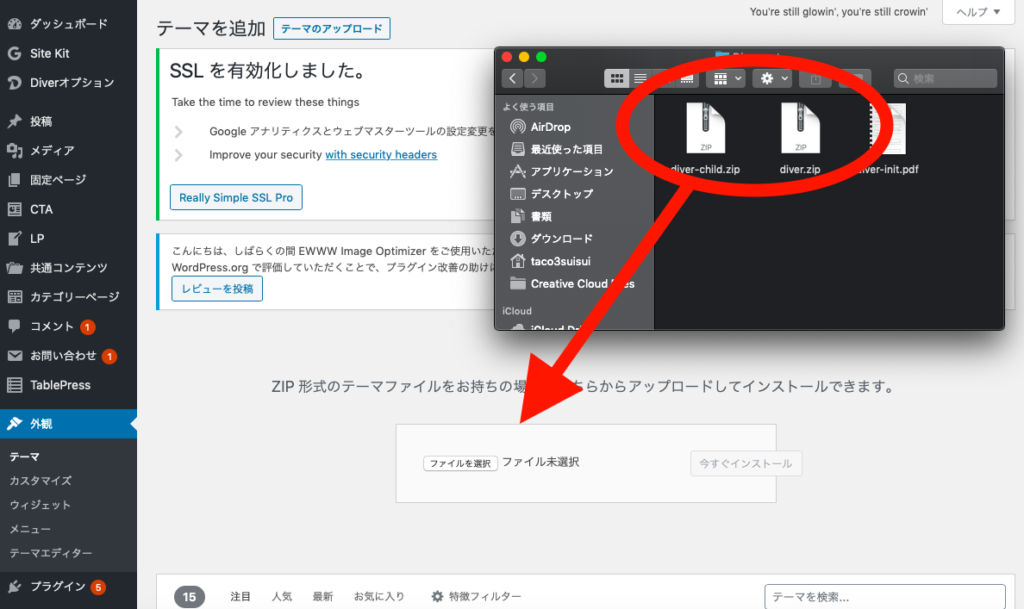
続いては、購入したテーマのファイルをWordPressにアップロードしていきます。






②『diver_child.zip』をドラッグして「今すぐインストール」
というように一個ずつアップロードしよう
この作業で、WordPressへのテーマアップロードが完了します。
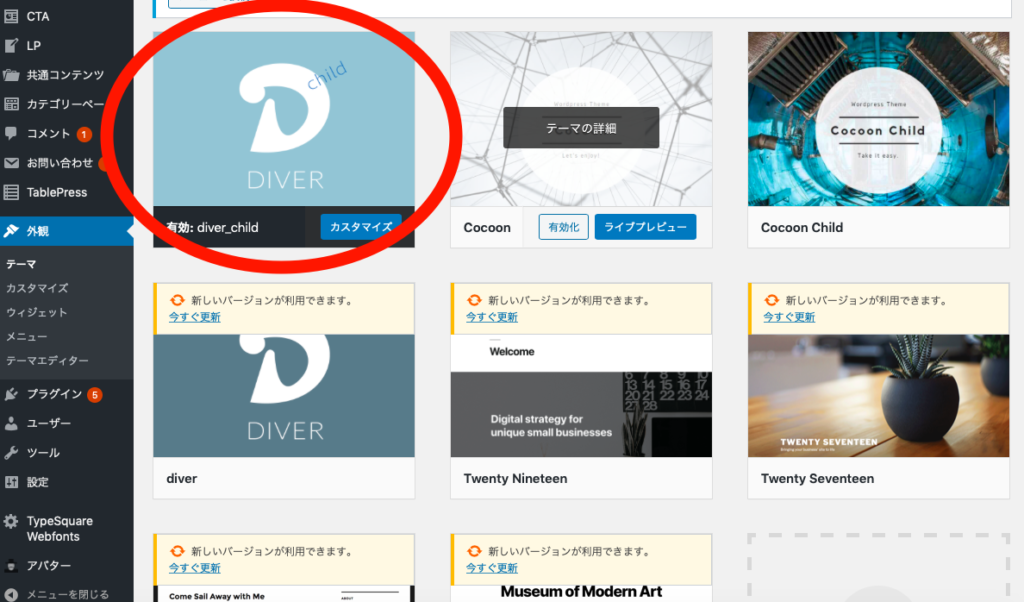
ステップ3:テーマを有効化
いよいよ導入は最後のステップです。


以上で導入は完了です。

『diver』と『diver_child』の二つのテーマがあることを不思議に思った方もいるかもしれません。メインである『diver』は親テーマとも言い、バージョンアップによって中身が上書きされることがあります。
せっかくカスタマイズしたのに、バージョンアップで上書きされて最初からやり直し…。なんてことにならないよう、WordPressでは『子テーマ』を有効化するのが常識です。
まとめ
『Diver』はかなりの高機能・多機能テーマなので、一度作り上げてしまえばかなり強いブログになることは間違い無いでしょう。
確かに難しい部分もあるのですが、初心者だからこそ選ぶことで
・調べながらトライする力が付き
・無料テーマから有料テーマに移行する手間も考えずに済み
・より早く結果を出す
ということに繋がるかもしれません。